Reading 14: Layout
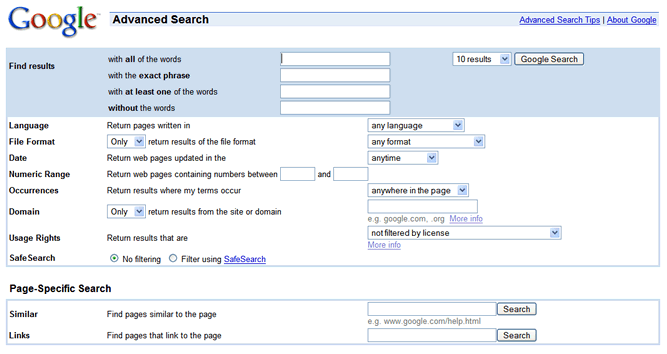
Today’s Hall of Fame and Shame is a comparison of two generations of Google Advanced Search. This is the old interface.
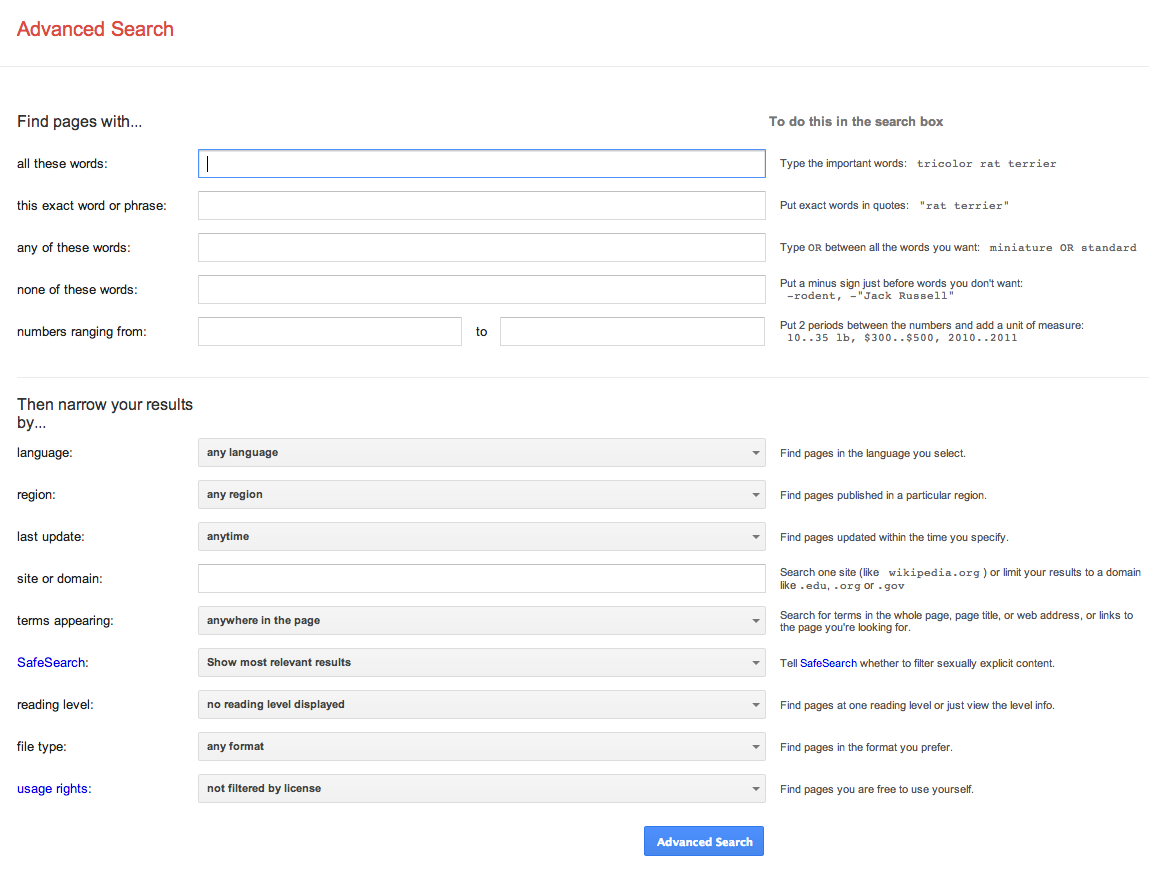
And this is the new interface. (If you can’t read the image, visit the Google Advanced Search page.)
Let’s compare and contrast these two interfaces in terms of:
- visibility (specifically self-disclosure)
- graphic design
- task analysis
- efficiency
Grouping and Hierarchy
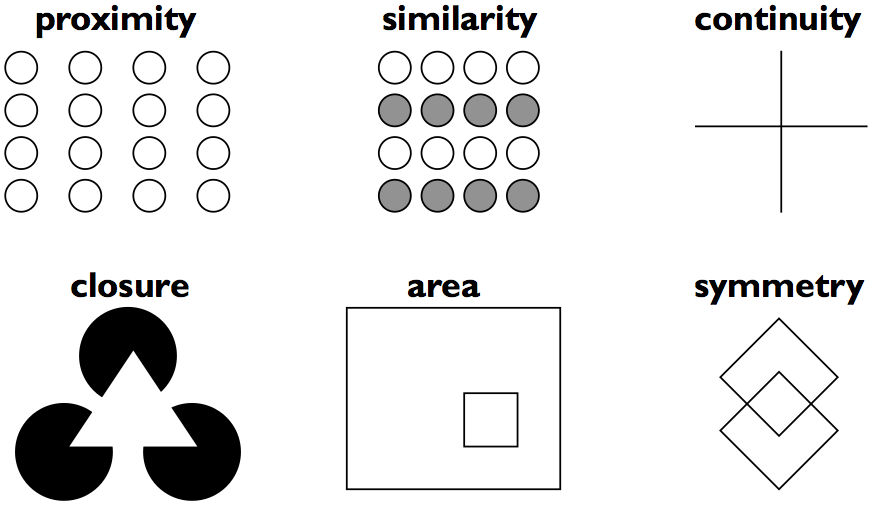
The power of white space for grouping derives from the Gestalt principle of proximity. These principles, discovered in the 1920’s by the Gestalt school of psychologists, describe how early visual processing groups elements in the visual field into larger wholes. Here are the six principles identified by the Gestalt psychologists:
Proximity. Elements that are closer to each other are more likely to be grouped together. You see four vertical columns of circles, because the circles are closer vertically than they are horizontally.
Similarity. Elements with similar attributes are more likely to be grouped. You see four rows of circles in the Similarity example, because the circles are more alike horizontally than they are vertically.
Continuity. The eye expects to see a contour as a continuous object. You primarily perceive the Continuity example above as two crossing lines, rather than as four lines meeting at a point, or two right angles sharing a vertex.
Closure. The eye tends to perceive complete, closed figures, even when lines are missing. We see a triangle in the center of the Closure example, even though its edges aren’t complete.
Area. When two elements overlap, the smaller one will be interpreted as a figure in front of the larger ground. So we tend to perceive the Area example as a small square in front of a large square, rather than a large square with a hole cut in it.
Symmetry. The eye prefers explanations with greater symmetry. So the Symmetry example is perceived as two overlapping squares, rather than three separate polygons.
A good paper about perceptual grouping in HCI and information visualization is Rosenholtz et al, “An Intuitive Model of Perceptual Grouping for HCI Design“, CHI 2009.
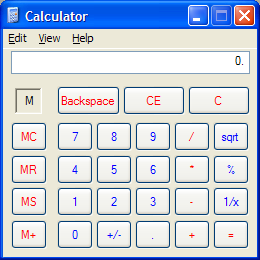
The Gestalt principles - particularly similarity and proximity - are useful for putting structure on a visual display, helping the viewer chunk it. The calculator shown here (which we’ve criticized for other reasons, but we’ll praise it now) uses both similarity and proximity to group what might otherwise be a grid of identical-looking buttons into functional units. The MC/MR/MS/M+ buttons all share the same label color, shape, size, and even the prefix “M” (similarity), and furthermore each button is closer to the other M buttons than it is to the rest of the calculator (proximity). The effect is to group the M buttons strongly together into a memory function. Similarity is likewise used to group Backspace/CE/C together, to group the central number pad together, and to group the key operators /, *, -, + together.
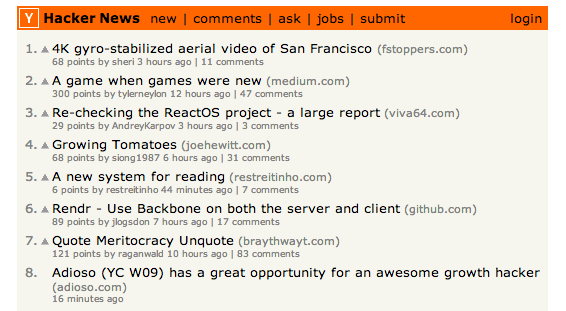
Establish a hierarchy of importance among the elements of your design. One kind of hierarchy is visual: use visual variables to make the more important elements pop out. Hacker News (top) does this effectively and simply. The highest element in the hierarchy is the header bar, which pops out because of its position, its drastically contrasting hue (the only non grayscale on the page!), and value (the boldfaced title in it). The next elements in the hierarchy are the items on the list. Within each item, the most important element is the article title, which pops out. Other data fields of the article have less importance, so they are given less salience.
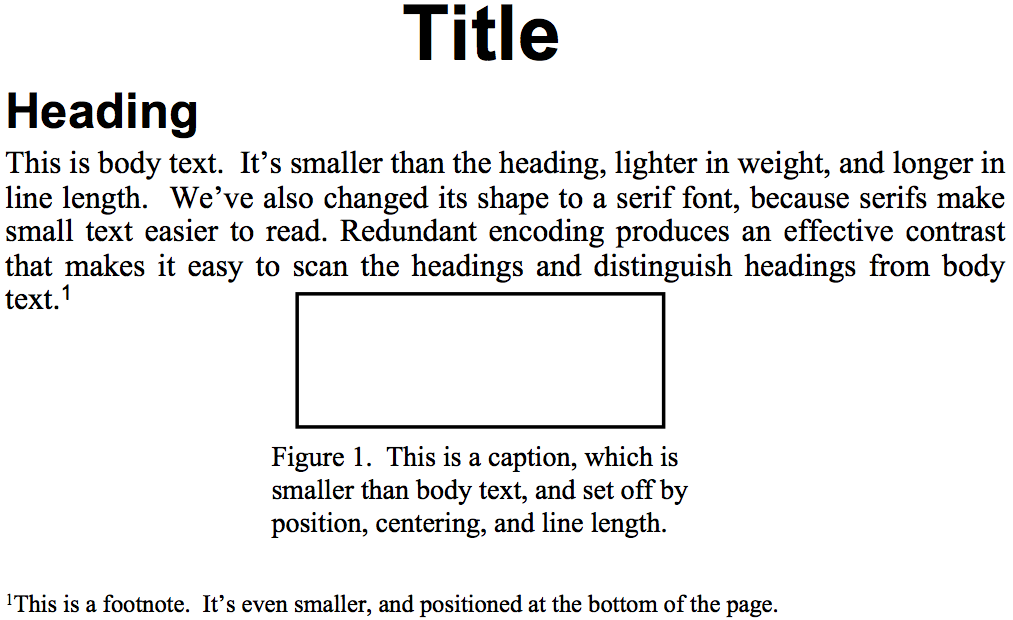
Article formats (like the one shown on the bottom) also demonstrate hierarchy. Here, not only are visual variables used to put some elements (like the title) at a higher level than others (like body text), but the position of the elements is also important. More important elements appear first in the order that the display is likely to be scanned by the reader. In this case that order is top-to-bottom, left-to-right, but be aware that your design can change the scanning order. For a newspaper with a big banner headline or a central “hero” image, the viewer’s eyes will start there.
reading exercises
Which of the following contrasting visual variables would be useful for establishing hierarchy? (choose all good answers):
(missing explanation)
Whitespace
White space plays an essential role in composition. Screen real estate is at a premium in many graphical user interfaces, so it’s a constant struggle to balance the need for white space against a desire to pack information and controls into a display. But insufficient white space can have serious side-effects, making a display more painful to look at and much slower to scan.
Put margins around all your content. Labels and controls that pack tightly against the edge of a window are much slower to scan. When an object is surrounded by white space, keep a sense of proportion between the object (the figure) and its surroundings (ground). Don’t crowd controls together, even if you’re grouping the controls. Crowding inhibits scanning, and produces distracting effects when two lines (such as the edges of text fields) are too close. Many UI toolkits unfortunately encourage this crowding by packing controls tightly together by default - that’s one problem with the default HTML/CSS, in fact. Better toolkits like Twitter Bootstrap (mentioned later) automatically add margins to your controls that give them a chance to breathe.
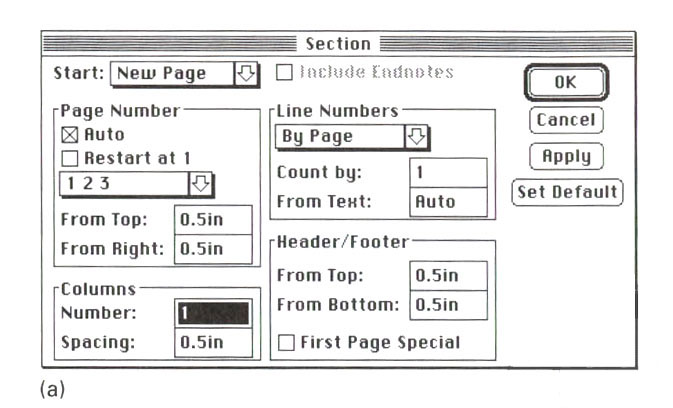
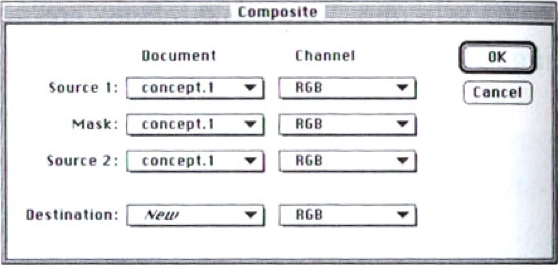
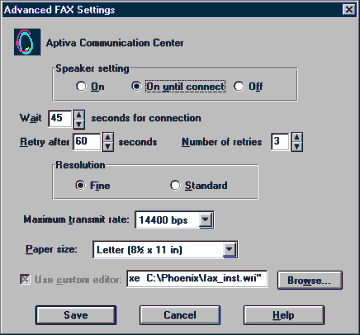
Here’s an example of an overcrowded dialog. The dialog has no margins around the edges; the controls are tightly packed together; and lines are used for grouping where white space would be more appropriate. Screen real estate isn’t terribly precious in a transient dialog box.
The crowding leads to some bad perceptual effects. Lines appearing too close together - such as the bottom of the Spacing text field and the group line that surround it - blend together into a thicker, darker line, making a wart in the design. A few pixels of white space between the lines would completely eliminate this problem.
A particularly effective use of white space is to put labels in the left margin, where the white space sets off and highlights them. In dialog box (a), you can’t scan the labels and group names separately; they interfere with each other, as do the grouping lines. In the redesigned dialog (b), the labels are now alone on the left, making them much easier to scan.
For the same reason, when space allows, you should put labels to the left of controls, rather than above.
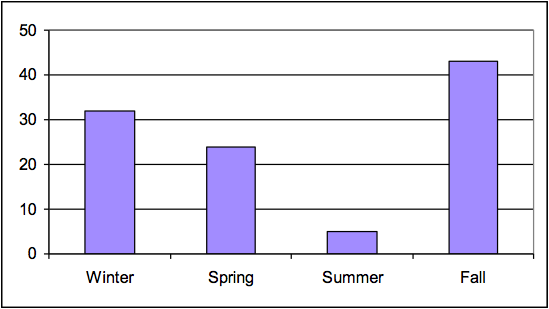
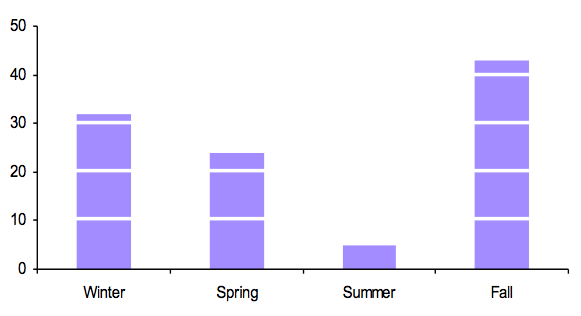
Here’s an interesting idea from Tufte: get rid of the grid rules on a standard bar chart, and use whitespace to show where the grid lines would cross the bars. It’s much less noisy. (But alas, impossible to do automatically in most graphing packages.)
Balance and symmetry are valuable tools in a designer’s toolkit. In graphic design, symmetry rarely means exact, mirror-image equivalence. Instead, what we mean by symmetry is more like balance: is there the same amount of stuff on each side of the axis of symmetry. We measure “stuff” by both mass (quantity of nonwhite pixels) and extent (area covered by those pixels); both mass and extent should be balanced.
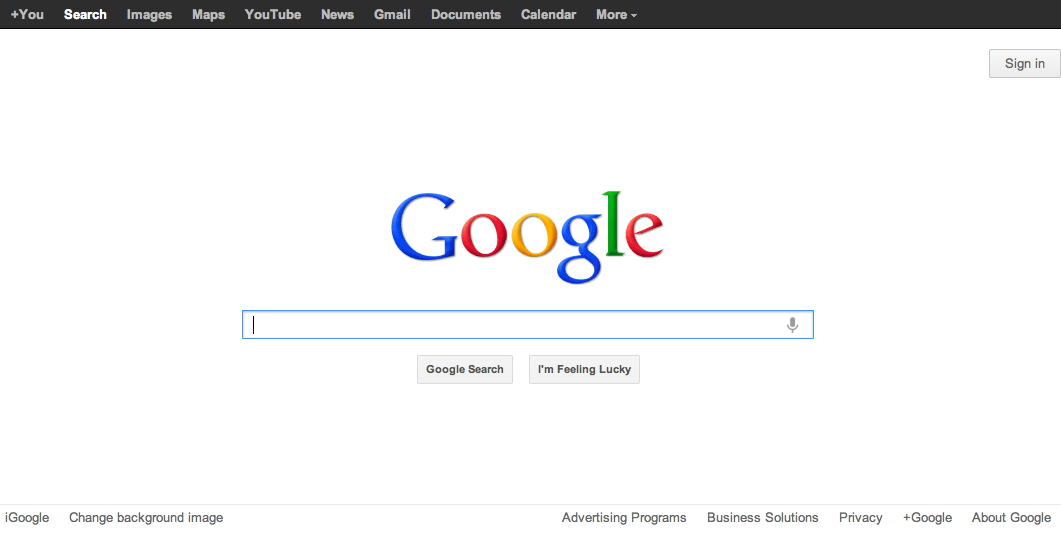
An easy way to achieve balance is to simply center the elements of your display. That automatically achieves balance around a vertical axis. If you look at Google’s home page, you’ll see this kind of approach in action.
reading exercises
Using whitespace well in layout design exercises which Gestalt principle of grouping? (choose one best answer):
Alignment and Grids
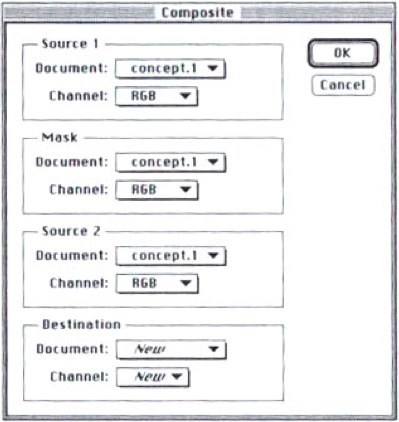
Finally, simplify your designs by aligning elements horizontally and vertically. Alignment contributes to the simplicity of a design. Fewer alignment positions means a simpler design. The dialog box shown has totally haphazard alignment, which makes it seem more complicated than it really is.
Labels (e.g. “Wait” and “Retry after”). There are two schools of thought about label alignment: one school says that the left edges of labels should be aligned, and the other school says that their right edges (i.e., the colon following each label) should be aligned. Both approaches work, and experimental studies haven’t found any significant differences between them. Both approaches also fail when long labels and short labels are used in the same display. You’ll get best results if you can make all your labels about the same size, or else break long labels into multiple lines.
Controls (e.g., text fields, combo boxes, checkboxes). A column of controls should be aligned on both the left and the right. Sometimes this seems unreasonable—should a short date field be expanded to the same length as a filename? It doesn’t hurt the date to be larger than necessary, except perhaps for reducing its perceived affordance for receiving a date. You can also solve these kinds of problems by rearranging the display, moving the date elsewhere, although be careful of disrupting your design’s functional grouping or the expectations of your user.
So far we’ve only discussed left-to-right alignment. Vertically, you should ensure that labels and controls on the same row share the same text baseline. Java Swing components are designed so that text baselines are aligned if the components are centered vertically with respect to each other, but not if the components’ tops or bottoms are aligned. Java AWT components are virtually impossible to align on their baselines. The dialog shown here has baseline alignment problems, particularly among the controls in the last row: the checkbox “Use custom editor”, the text field, and the Browse button.
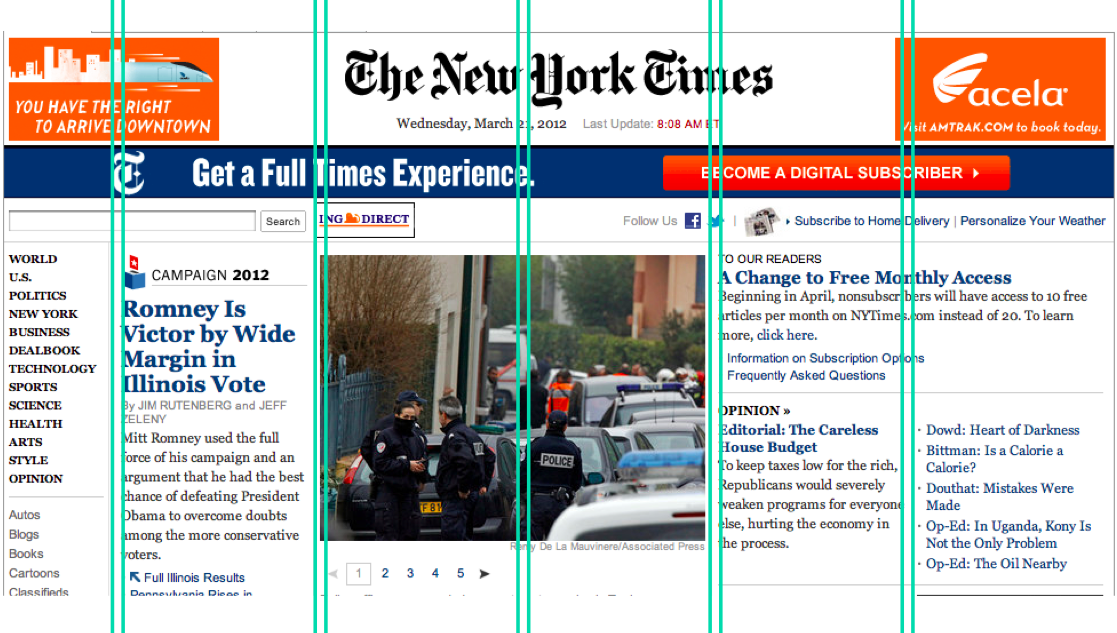
A grid is one effective way to achieve both alignment and balance, nearly automatically. A grid means that you divide the user interface into equal-width columns (separated by gaps, and with margins on both sides of the window), and align content and controls on the column boundaries. Some elements may span multiple columns, but they align (start or end at) column boundaries.
Newspapers are famous for designing with grids, but if you look carefully at magazines, posters, and many other print designs, you’ll often see a grid guiding the design.
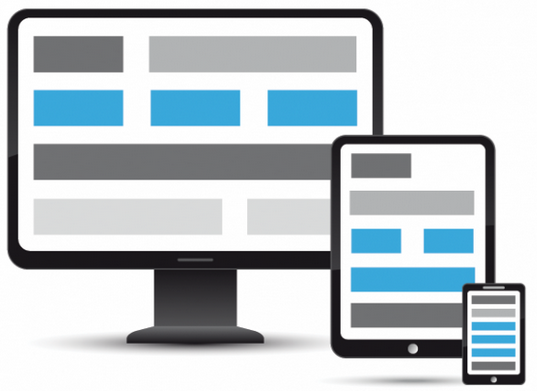
A discussion of layout would not be complete without talking a bit about responsive design, which means a layout design that responds appropriately to the size and aspect ratio of the screen. Responsive designs don’t merely rescale when shown on a small phone screen or on a widescreen desktop monitor. Instead, a responsive design rearranges its layout, possibly changing what was a 12-column grid on a big wide screen into a 3-column grid on a narrow small screen. Responsive design is implemented with CSS media queries that select different CSS rules depending on the kind of device, its screen size and resolution, and its aspect ratio.
reading exercises
Aligning controls with each other is an example of applying which overall design principle to which visual variable? (choose all good answers):
CSS provides layout methods that make gridding easy, namely Flexbox and Grid Layout.
To enable them you apply display: flex; or display: grid; respectively, on the element that contains the grid cells / columns.
To make your layout responsive, you resize your window, notice at what window size it starts to not work well and add a media query that overrides flex-flow for Flexbox or the grid-template-* properties for Grid Layout.
Try resizing the layout on the left (from the bottom right corner) to see how the grid adapts.