Lost and Found
Team Members
- Christopher Cheng (cjcheng@mit.edu)
- Joyce Lin (joycelin@mit.edu)
- Emily Liu (emliu@mit.edu)
Abstract
Our project is the presentation of a fantastical story of inanimate
objects coming to life. A poor unsuspecting tomato serves as our hero
who has the misfortune of being misplaced in in the wrong section of
Star Market. The tale centers around his attempt to find his way back
home to the produce section. Cinematically, we will use dramatic
camera angles, camera pans, and camera motion to create two different
moods: one for daytime scenes, and the other for nightime scenes.
Lighting will be another key element producing the bright, happy mood
of day and the dark, sinister shadows of night. These elements were
the most graphically challenging components of this project, as it
required some understanding and implementation of specialized modeling
and renderingtechniques. Through this animation of this sequence we
hopefully have produced a technically and artistically challenging work that
will delight all audiences.
Introduction
Our main motivation in doing an animation for our final
project is to produce a tangible and satisfying piece of work. After
watching a couple of recent animated movies (Toy Story, A Bug's Life,
Antz), we really wanted to see if we could produce something of our own.
After going through this month long process, we now have overwhelming
respect for the animators of these films. It is exciting for us to see our
final product which is a mere 2 1/2 minutes compared to the 1 1/2
hours of a completed animated movie.
The appeal of our animation is two-fold. First, it is challenging and
imaginative to bring to life a normally inanimate object(i.e. the tomato).
With this oobject we can create an entirely new character and give it
characteristics that we find entertaining to watch. Secondly, we decided
that unfolding our story in a setting that is familiar to most students
would increase the appeal of our story. Most people in Cambridge will be
able to relate to the setting in which our character reside. We
decided against the obvious MIT campus because other students had already
produced animations situated there, and finally chose to use a vegetable as
the main character and Star Market as its home. In creating this
animation, one of goals has been to model Star Market as closely as
possible while still maintaining a simple enough background to render
efficiently. The MIT students who see our animation will instantly
recognize many different sections of Star Market.
Our project relates to the 6.837 course mostly through two concepts: object
modeling and animation. Although we did not implement the different stages
of the classical rendering pipeline, object modeling allowed us to
appreciate and understand the complexity of algorithms that Alias ran in
rendering our models. Ray tracing became well-apreciated as it was used to
give each frame some feeling of reality through reflections and shadows.
The modeling of the objects also gave us the opportunity to understand
spatial orientation and color/texture shading techniques. Animation was a
challenge in itself. During animation, we were able to appreciate the
complexities of animating the simplest movement and the carefulness which
was required in camera coordination.
Goals
Our project goals can be broken down into two main areas: technical goals that represent the graphical challenges of using unfamiliar tools to model complex scenes, and animation goals that represent the creation of an aesthetically pleasing and entertaining sequence for audiences to enjoy.
Technical Goals:
- To model an accurate likeness of Star market, the location of our plot.
- To realisticly model daytime and night time through effects of lighting, reflection, and shadowing.
- To manage the physics of the movement of the characters.
Animation Goals:
- To Smoothly transition between frames/scenes.
- To effectively animate the different facial expressions of our main character.
- Achieve proper cinematography (including camera angles, camera
panning, sound, lighting, and any special effects) in order to make an entertaining animation sequence.
Achievements
- Learned how to use the tools we needed to make an animation:
We had two options in terms of an animation package: Alias or 3dStudio.
Even though we heard that the learning curve for Alias was worse in the
short term than 3dStudio, we ended up using Alias at Athena anyway
due to lack of suitable personal computers on which to run 3dStudio. Also, we could not obtain enough licensed copies of 3dStudio.
All of us ended up learning in about a week the areas of Alias that were necessary to model and animate our scenes. We did this mostly by reading and doing the online Alias tutorials, building test objects, and unfortunately, a lot of trial and error.
- Time Management
Perhaps one of the most difficult decisions early on was trying to decide a schedule for our project. It was difficult to stick to our schedule, and we found ourselves spending a lot of time learning Alias and then spending a lot of time modeling. We left ourselves very little time for animation and rendering, resulting in a lot of late nights at the end. Perhaps it would have been wiser to have animated as objects were being modeled, creating a more efficient pipeline.
- Kept the project manageable for our resources:
The main problem with modeling many objects for our scenes was that they had to be simple enough to keep down the rendering time per frame, but complex enough to be recognizable and play a engaging part in a scene. Finding time to render was a problem because of the shortage of computers (due to the fact that everyone worked on the project at the same time at Athena) and shortage of time. Initially we calculated that at the rate our frames our rendering, taking an estimate of how many total frames we would have, our animation would take more than a month to render. Since we didn't have a month left to work on the project, much less render, we had to find a way to cut down on the individual complexity of objects in our scenes while maintaining the level of graphical complexity that we desired. We did this by substituting primitives into the scene whenever possible, and by remaking some complex objects into less complex ones. We also had to cut down on the number of lights in each scene, since each additional light caused additional rendering time per frame.

|

|
|
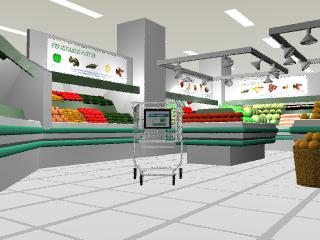
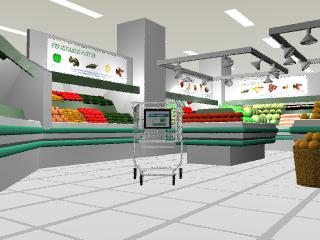
This shopping cart was made mostly with primitive cylinders
|
The background shelves were replaced with primitive cubes |
- Modeled objects that use no primitives at all:
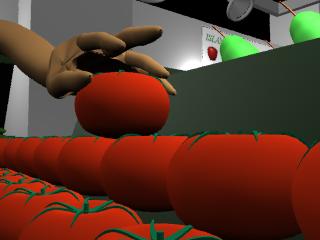
This was a large obstacle because most objects that we dealt with used a few primitives, or at least, some simple skins. However, some objects such as the hand and the tomato leaf were completely unintuitive to model. Unfortunately, a lot of trial and error was used to model these objects. We did learn a lot about how to use the surface tools in Alias, and most of these objects turned out well. However, in the case of the hand, some camera angles could not be used because the hand's surfaces don't join altogether correctly when viewed from those angles.

- Modeled facial expressions for the tomato:
We decided to keep the animation of the face as simple as possible. The two parts of the face that were made to be animated were the eyes and the mouth. The eyes consisted of three parts: the white of the eye, the pupil, and the eyelid. The eyelid was a elliptical shell that rotated back and forth to cover the front of the eye, while the pupil was a sphere that was embeded in the white of the eye and could be moved around. The mouth consisted of a texture map of an image file projected onto the tomato. The projection of the image file consisted of two parts: a circular shape and a smile/frown shape (depending on whether you looked at it right-side up or upside-down). Both of these shapes could be scaled in x, y, and/or z directions. The way the two shapes were achieved was by creating a very tall file, such that if the top of the image was over the tomato, a circular shape would be placed on the tomato. If the projection were moved such that the bottom of the image were over the tomato, a smile would appear. The mouth could have been much more complex, given the range of emotions that could have been expressed by the tomato. The primary reason for the simplicity of the tomato's face was time constraints. Modeling was beginning to take up much more time than we had initially anticipated, and it was necessary to continue onto the next stage of animating as soon as possible. This model was designed to be a quick and easy way to express the necessary emotions needed for our animation.
Some sample facial expressions
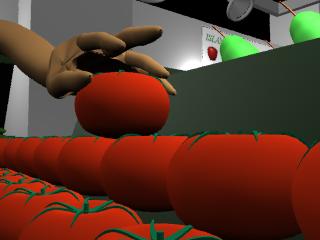
- Constructed scenes which accurately depicted Star Market:
We actually went to the MIT Star Market on Massachusetts Avenue to take pictures of the different sections. The first thing one notices when looking at a real picture of Star Market is that it has an immense number of details: numerous amounts of products, many different types of containers such as barrels, shelves, islands (tables) in the middle of the room, and many different price labels and signs. We knew that there was no way that we could capture the sheer complexity of each area of Star Market, so we focused more on defining a correct layout of each area, and filling the layouts with similar products, but to a lesser degree. For example, many details of the actual produce section, such as the scales, plastic bags, price labels, many products, and boxes have been left out. However, our depiction of the produce section should still be recognizable to frequent shoppers of Star Market.
 |
 |
 |
 |
| Actual pictures of the Star Market produce section as compared with our modeled produce section |
 |
 |
| Actual picture of Star Market shelves compared with our modeled shelves |
Individual Contributions
Chris Cheng:
- Modeled the shelves (both complex and primitive versions)
- Modeled the candles (particle emission)
- Modeled flowing spaghetti jars (particle rendering)
- Animated the middle, darker nightscenes scenes and final scene
- Animated tomato facial expressions
Joyce Lin:
- Modeled the layout of the produce section, along with the fruits and vegetables.
- Modeled the cart, hand and the shoe
- Animated the day scenes
- Helped fill the shelves of the night scenes
- Helped incorporate sound effects and background music
Emily Liu:
- Modeled the main character (our hero, the tomato)
- Helped fill the shelves of the night scenes
- Investigated methods of integrating sound effects and background
music
- Helped incorporate sound
- Helped edit movie clips
Lessons Learned
- Alias Wavefront
As mentioned above, we all learned how to use many functions of Alias in about a week. Since graphics packages similar as Alias are widely used by graphics developers in the real world, we feel that it was useful to have learned how to use this tool.
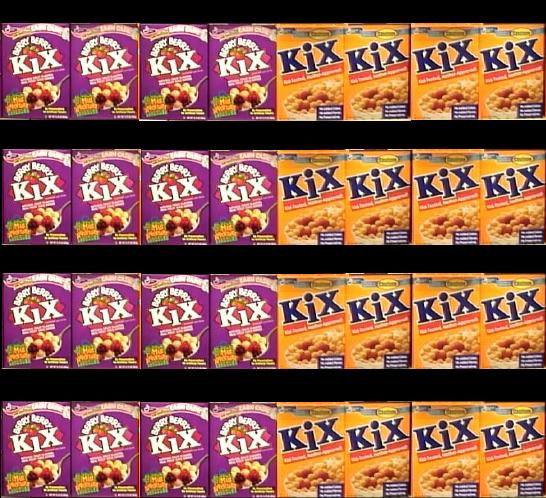
- Texture Mapping
Due to the numerous number of products that were needed to fill the shelves, we found texture mapping to be very useful, in that we could use as many images as we wanted in one row of shelves for the (rendering) price of only one image. It was extremely helpful when many duplicated products were necessary, when the products were all situated in the same plane. However, texture mapping was not too useful when objects did not lie in the same plane, as with the fruit in the produce section, especially when there were supposed to be lights and mirrors reflecting on the produce. We could not use texture mapping for the side shelves of the produce section, for example, because of the mirrors in the back of the produce shelves. Therefore all the objects that lie on the produce shelves are all individually modeled objects.
Cereal box images were texture mapped to a plane to make shelves look as if they held many boxes.

This mirror discouraged texture mapping of the produce
- Boundary surfaces
As mentioned above, not everything was easily represented by primitives, which would have been desired to keep rendering time down as our project was an animation and not a highly detailed still frame. For objects that had to be represented by non-primitives, we learned to split up each object into different sections. Each section would be represented by boundary curves that enclosed it. Once an object was represented by many boundary surfaces, it became recognizable. The tough part was knowing where to put the different boundary curves. Sometimes Alias did not produce the correct surfaces, and we would have to delete enclosing curves and start over with new sections and curves.

A shoe made of many boundary surfaces. The actual boundary curves can still be seen.
- Setting Keyframes
We learned a lot about how setting keyframes in effective places can make an animation both realistic and smooth. One problem we ran into was that sometimes an object that is not supposed to move between two specific keyframes does move, because the tangencies of the two keyframes are not properly set (i.e. if they are set to smooth, Alias attempts to create a smooth curve, which may result in movement). Objects that remained in the same place from keyframe1 to keyframe2 would move from its position at keyframe1, and come back to the same position at keyframe2. After much testing we found that although smooth animation is desired, using the smooth tangency setting consistently in the action window does not produce smooth results all the time. More often than not, linear animation proved to be easier to understand and use, as in the case of objects that were not supposed to move between keyframes.
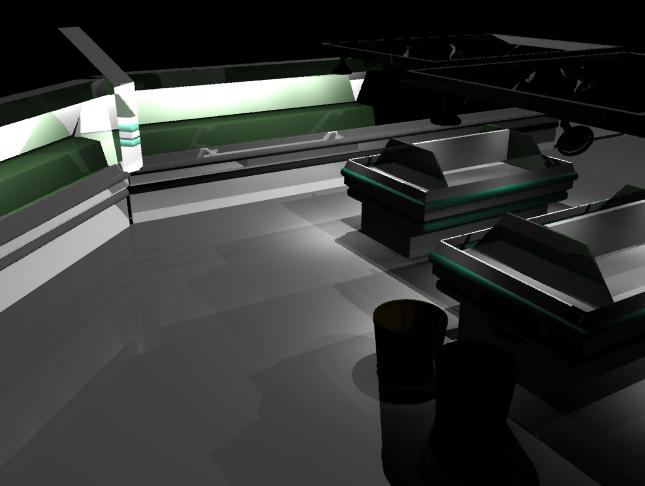
- Effects of Lighting on rendering time
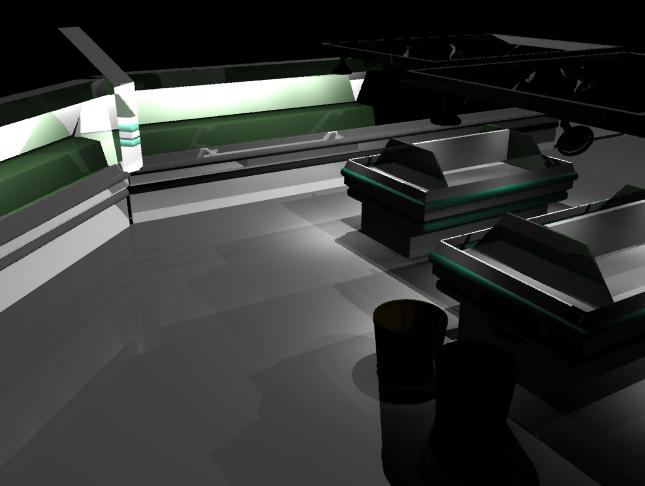
Since raytracing takes all lighting and reflections into account, adding numerous lights can drastically increase rendering time. In the beginning we used linear lights in various places to represent flourescent lights or to try to create a linear lighting pattern along an aisle. However, after understanding more throroughly that a linear light is really a very large number of point lights which are placed in a line, we understand why their presence caused the scene to take longer to raytrace. A frame that originally would take one to two minutes to render became a frame that took almost twenty minutes to render, which is unacceptable for an animation with thousands of frames. Another effect that can increase rendering time is allowing many lights to cast shadows. Our produce section was filled with many spotlights which hovered over the produce islands, as in the actual Star Market. When we turned the shadow casting effect off for all the spotlights, a frame took about two minutes to render. However, when shadows were allowed to be cast by every spotlight, rendering time increased to eighteen minutes per frame.

The produce section layout complete with shadows from twenty spotlights
This frame took eighteen minutes to render
- Particle Rendering
One aspect of Alias Wavefront that was fun to play around with as well as educational was the particle rendering. After hearing about its capabilities, we decided to incorporate a couple of scenes that would include its use, such as the scene with the candles and the scene with the jars spilling sauce. Though their existence in the animation is little bit random, they give an eerie feeling to the atmosphere through which the tomato is travelling. It was interesting to play around with the different attributes that were given in order to control the particles. We found that changing some of Alias's example particle rendering systems was sufficient to produce the effect that we desired. Though particle rendering most definitely increased rendering time, it was interesting to use and produced satisfactory results.
 |
 |
| The candles are a result of particle rendering where the particles glow. |
The liquid coming from the jars are particles that bounce against the ground. |
- Splitting big chunks into little chunks is key!
This is one aspect that we could have vastly improved. Though we did split our animation into five primary scenes, we would have done better to have created even more scenes, allowing for simpler renders. Initially, the night scene was one huge file, but we soon discovered that the scene would render much faster if it was split into scenes, with each scene containing only those objects that were necessary for that scene.
- Movie editing
At the end of the modeling and the rendering, all we had left was to
incorporate the rendered scenes into a quicktime file and map sound
effects and background music. We quickly learned that we should do all
the editing with MovieMaker instead of diving into the complications
of Alias. Also, we learned to use different media tools to edit sound from CDs
and MIDI files. With MovieMaker we were able to piece each separately
rendered scene together and map the clipped music and noise to the
right scenes in the video clip.
- Team Work!
At the beginning of the project, all three of us were still in individual
mode and did not know our roles within the team. Once each of us found
our preferred niche, our roles began to emerge. At the end of the month,
teamwork proved invaluable in completing our project.
Acknowledgements
We would like to thank Richard Perng '98 and Dave Shue '98, who took 6.837
in Fall 1997, for their extrememly helpful advice. The following suggestions
proved invaluable:
- ORGANIZATION IS PARAMOUNT: establish the end goal, in as concrete a
form as possible, tally resources, set milestone goals
- ITERATE, ITERATE: use VERY simple models to begin with to get the scene composition/
lighting/animation/camera angles down FIRST, Refine animation, Then increase model complexity/textures/colors/etc.
- TIME MANAGEMENT: make a schedule and STICK to it =)
- MOST OF ALL: know your limits: be REASONABLE, what seems reasonable at the start will almost invariably turn
out to be a WHOLE lot more work. make sure your TA knows what they're doing when he/she says
that your project is viable
We would also like to thank our TA Damian Isla for giving us advice on how best to tackle the project and for guiding us and keeping us on track.
Bibliography
Alias 8.5 Online Documentation
/mit/imagery5/install/aw.8.5/alias8.5/Help/bookshelf.html
The Alias online tutorials were very useful for learning the basics of Alias.