The interaction design portfolio of
Marleigh I. Norton
For the Super Impatient
If you only have time to look at one thing, look at this blog post about redesigning a feature for the game Rosemary. It's pretty representative of how I think.
For Those Who Want to See All The Things
Then please continue to scroll downward to see links for every project I have ever done.
zSpace STEM Education (zSpace, 2013-2014)

3D Interaction Design
zSpace is a startup out in Sunnyvale, CA that does desktop stereo 3D systems. It's like the 3D movies, the screen shows two images and you wear a pair of glasses to separate them. The twist here is ours is interactive. As you move your head, the screen will adapt the image so the object look correct from your new viewing angle. There's also a stylus that will let you pick up and manipulate objects in real time in 3D space. People often get so hung up on the display that they forget about the input devices. That's ok, input devices shouldn't take a lot of cognitive load. But it's one of those things that drives me nuts with other systems, you have these gorgeous 3D displays and then someone tosses in a USB game controller or something equially clunky to interact with it.
The main thing I'm working on at zSpace is our STEM systems. STEM stands for Science, Technology, Engineering, and Mathematics. I've been designing software to help students learn in those subject areas. It's amazing how some concepts that are hard to visualize on paper, like electron orbitals of atoms, finally make sense when you see them in a 3D system where you can pick them up and play with them.
[REDACTED] (Jaybridge Robotics, 2009-present)

Pretty much everything that wasn't coding
I've been contracting for Jaybridge Robotics for years, starting back when it was two coders working hard to build something out of nothing. They were going after a Navy contract which specifically requested human factors knowledge, so I started helping them out. It has since become an honest to goodness success and I'm super proud to have been a part of it. I've actually done some really neat work for them which I'd love to show you, but this contract was with the military, not to mention under NDA. While the likelihood of me saying something that will actually endanger actual people is pretty low, let us not go there. Should we meet face to face, I'll tell you more, but I'm a bit twitchy about posting things on the Internet.
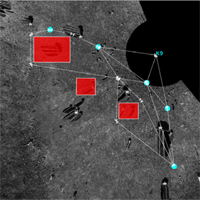
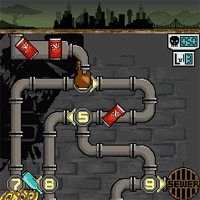
The one thing I am allowed to say is that we were working on mission planning software, and we have exactly one screen shot from a prototype authorized for public viewing. A task tracking tool with all the expected filters. Tasks march along the timeline so the most pressing tasks are the most prominent, but you can still see what's coming down the line, both for you and your team.
Squeezicks (Singapore-MIT GAMBITGame Lab, 2011)

Game Director
Squeezicks is a four player 3D soft body physics game made for the Museum of Science, Boston. It was a challenging project because it combined a technical goal—show off our grad student Mark Sullivan's soft body physics tools—with a design goal—the game needed to be successful as part of an exhibit at the Museum. Our Museum collaborators were particularly interested in providing a shared experience for families, which lead to a collocated, multiplayer design that accommodated a variety of experience levels. Playtesting on location with actual Museum visitors was one of the highlights of the summer. Squeezicks is scheduled to be on display at the Museum starting in 2012.
Poikilia (Singapore-MIT GAMBIT Game Lab, 2010)

Game Director
Poikilia is a game born out of an ongoing collaboration between GAMBIT and the Education Arcade. Together, we had been exploring the intersection of narrative and educational games. In particular, does having narrative elements enhance learning transfer in a game? If so, what kind of narrative elements? Poikilia was designed to test the technique of cut scenes in educational storytelling. While the main educational content—additive and subtractive color theory—is worked into the mechanics, comic book cut scenes are interspersed to encourage the player to reflect. The game can be set up to play with or without cut scenes, allowing a researcher to conduct experiments regarding the interaction of the cut scenes with learning transfer.
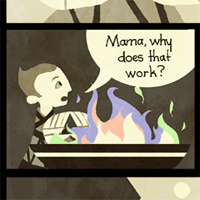
Camaquen (Singapore-MIT GAMBIT Game Lab, 2009)

Product Owner, Game Director
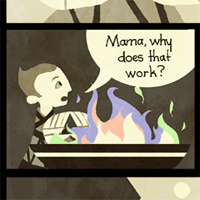
As part of my research agenda, I had been thinking about dialogue systems in games. While the multiple choice dialogue tree model often gets the job done—game character says something, player selects one of several responses, game character replies based on the choice, etc—it felt like games could have more variety than that, reflecting different constraints or types of conversation. After all, why should talking to your enemy play the same way as talking to your best friend? In Camaquen, the player cannot chose the words which are spoken, instead they choose the emotional state of the character who speaks them. Comic book speech bubbles are used to reflect the delivery of the words, leading to one of five endings.
Camaquen was presented as part of the talk (D) None of the above: Interactive Dialogue without Multiple
Choice at the GDC Online conference in 2010.
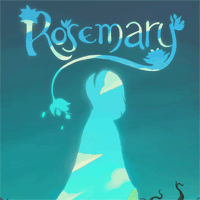
Rosemary (Singapore-MIT GAMBIT Game Lab, 2009)

User Interface Design
Rosemary is a point and click adventure game with the added twist of memory as a mechanic. The protagonist can traverse the world in two different ways, the modern view of the way things are, or the idealized way it looked in her childhood.
Central to the concept is the mechanic of combining memories to solve puzzles. The original interface was both dull and confusing, and I was asked to take a look at it. The final design I came up with was inspired by Mad Libs, where the frame of a story is provided with blanks, and fitting a memory into it would fill in the blanks with pre-defined words. The incorrect memory would create nonsense, while the correct answer would provide the missing words.
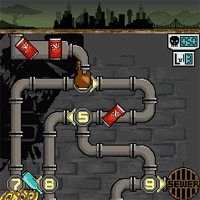
Backflow (Scheller Teacher Education Program, 2007)

Product Owner
Backflow was designed to explore ways to incorporate asynchronous multiplayer gameplay into a casual cell phone game. While most Facebook games have both solo and asynchronous multiplayer gameplay now, at the time this was a innovative concept. We also faced the technical challenge of implementing on "dumb" mobile phones in J2ME. While we succeeded, the game didn't get much traction until the release of the iPhone, at which point Backflow was turned into a commercial product.
Ironically, in this version the asynchronous multiplayer aspect was dropped.
Backflow was a finalist for the 2008 Independent Games Festival, Mobile.
TimeLab 2100 (Scheller Teacher Education Program, 2007)

Research, Writing, Design
TimeLab 2100 was an augmented reality game designed to be played by parent-child pairs at the 2007 Cambridge Science Festival. The challenge was to combine science concepts with a sense of local civic engagement, so the topic of climate change was selected. Players are members of the MIT TimeLab one hundred years in the future. As part of a group that studies how small changes in the past can affect the future, players collect and analyze potential climate change laws, considering both their scientific effectiveness and their likely popularity among voters in the early 21st century. While exploring the campus, handheld computers show a life in the future deeply affected by climate change, which players can then compare to the real world they see around them.
Zoo Scene Investigators (Scheller Teacher Education program, 2007)

Research, Design, Writing, Assessment
Zoo Scene Investigators was a handheld augmented reality game to be played by middle school groups on field trips to the Columbus Zoo and Aquarium. While a nod is given to middle school science concepts, the heart of the game is understanding the illegal wildlife trade. While building a case against a mysterious burglar, players search the zoo for both physical and virtual items of relevance to this complicated problem. Thanks to their handheld computers, they can even interview the animals themselves.
Rusty and Rosy Learn with Me (Waterford Research Institute, 2007)

Interaction Design
An adaptation of the Waterford
Early Reading Program and Waterford
Early Math and Science systems into a single software product for the home
user. New features included introduction screens and menus, a free
play mode for where the activities were unlocked over time for the
child to play, and an expansion of the tutorial to include new
features. Observational evaluations were performed in both lab and
home settings to iterate the design.
Waterford Assessments of Core Skills (Waterford Research Institute, 2006)

Interaction Design
A series of adaptive tests designed to assess reading levels in
children aged 3-8. Responsibilities included interaction design of
most parts of the products, including the assessments, transitional
pieces, mouse tutorial, and reports. Existing testing methods were
prototyped, evaluated, and improved. A new way of assessing the
segmenting pre-reading skill was created and presented at the 2007
meeting of the National Council on
Measurement in Education (NCME).
Butterfly Effect: An Augmented Reality Puzzle Game (Georgia Tech, 2005)
 Lead Designer
Lead Designer
Butterfly Effect is an augmented reality puzzle game. Augmented
reality is a combination of physical reality—what we all
experience everyday—and virtual reality—where all
objects in the environment are non-physical entities created by a
computer. In this game, the player is in a physical room surrounded
by virtual butterflies, which she must catch by getting close enough
to the butterfly. If the butterfly is out of reach, the player may
rotate all of the butterflies about an axis in 90-degree increments to
try to bring the butterflies closer. A poster on Butterfly Effect was accepted to the ISMAR 2005 conference.
Conjugal Gaming: An Analysis of World of Warcraft from the Perspective of Real Life Couples (Georgia Tech, 2005)

Coauthor
An analysis of the massively multiplayer online role-playing game
World of Warcraft. Participant observation was used to
analyze the community aspects of the game based on the design
principles of Amy Jo Kim. Phone interviews were then conducted to
examine the issues unique to real life couples who play World of
Warcraft. Full text available upon request.
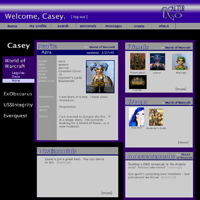
Alter Ego (Georgia Tech, 2005)

Coauthor
A design for a social networking website based on the user's online
personas. In online role-playing communities, it is frequently
difficult to identify the players behind the other characters, or
whether characters in two different games are played by the same
person. Alter Ego allows gamers to create profiles for their
characters, then uses social networking techniques to encourage
interactions with other like-minded players.
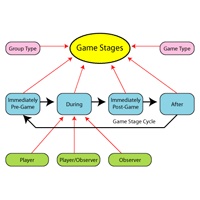
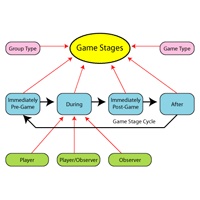
Game Stages Govern Interactions in Arcade Settings (Georgia Tech, 2005)

Coauthor
Final project for qualitative methods class. Two researchers each
spent over four hours in arcades taking handwritten field notes.
Groups of adults were observed interacting with machines and each
other. After data collection, grounded theory was used to analyze the
data, leading to a hypothesis about cyclic behavior patterns of adults
in arcades.
Flash Portfolio (Georgia Tech, 2004)

Solo Project
A Flash portfolio, created as a final project for a visual design
class. The user browses the portfolio by turning pages in a virtual
book. This design was discarded as a primary portfolio due to
usability problems and difficulty in updating content.
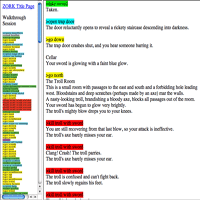
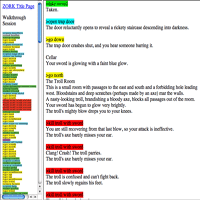
Zork Analysis (Georgia Tech, 2004)

Solo Project
A method of visualizing logs from the classic text adventure game Zork
for quick analysis. Everything but the commands is deleted. The
commands are then color coded and shrunk. The user skims the log and
looks for patterns: several lines of green usually indicate a trip to
the trophy case and red is a battle. The commands in the left frame
are clickable and bring up the corresponding part of the transcript in
the right frame.
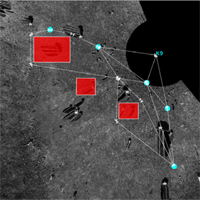
PlanView (NASA Ames Research Center, 2004)

Codesigner
A software tool for daily mission planning for Mars rovers. This tool,
designed to be used on a large touch screen display, allows scientists
to collaboratively identify and weight potential experiments to be
conducted by the rover. Obstacles are also specified. The system then
creates a branching decision tree of optimal paths to get the most
useful experiments done. The design process included talking to
scientists, creating paper prototypes of potential designs, conducting
user testing, refining the design, and documentation.
Arachne (Georgia Tech, 2004)

Lead Design, Lead Playtesting Analyst, Graphic Design
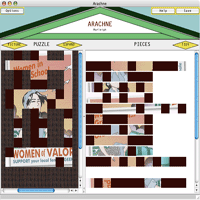
A Java based jigsaw puzzle-style video game. The player selects her
own picture, which is then turned into a puzzle. The pieces of the
puzzle are long and thin, which are then woven together to form the
picture.
InfoWater: An Interactive Technique to Support Browsing of Conference Papers (Georgia Tech, 2004)

Coauthor
A design for an application to view document data. The majority of
text and document visualizations focus on one method to view
information, causing them to limit the amount and quality of
information that can be viewed. This paper describes a method to get
an overview and detail view of large amounts of document data all at
once based on a time line schema. Through the combination and
modification of previous existing visualizations, InfoWater
gives a time line overview of the history of information visualization
and the main research focus areas during those times. Through the use
of a lens schema, it also allows for viewing the inclusion and
exclusion of authors and documents in specific information
visualization subject groups, and focusing in on a specific author
and/or document.
The Actor's Nightmare (Georgia Tech, 2003)

Coauthor
A user centered design project. The project began with selecting a
target user group: a small film company. Interviews and observation
sessions were conducted to identify user needs. Three different
avenues of technology were explored before settling on the final
system: a customized tablet computer. Design specifications were
written and prototypes made of key functionality. The prototypes were
then taken back to the user group for evaluation.
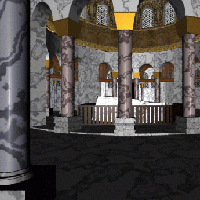
The Dome of the Rock (MIT, 1998)

Modeling, Graphics
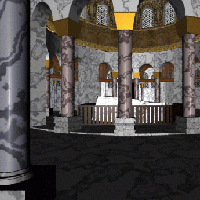
A 3D model of the Dome of the Rock, an Islamic religious structure
built in Jerusalem in the 7th century. Team members researched the
building as it originally looked, constructing the model from
blueprints and the textures from scanned modern photographs. The
model itself was created in OpenInventor and AC3D, then converted to
Renderman for texturing.










 Lead Designer
Lead Designer