Reading 2: Basic TypeScript
Due the night before class: you must complete the reading exercises and TypeScript Tutor exercises in this reading by Thursday, February 18 at 10:00 pm US Eastern time. These exercises are graded based on the level of effort you put into them, not on correctness, as described in the course general info.
Getting credit for reading exercises: on the right is a big red log in button. You will only receive credit for reading exercises if you are logged in when you do them. And again, you will need to put care and attention into the reading exercises in order to get full credit.
Due before class: you must complete Problem Set 0 Part I before class on Friday, February 19 at 11:00 am US Eastern time.
Objectives
- Learn basic JavaScript and TypeScript syntax and semantics
- Transition from writing Python to writing TypeScript
Software in 6.031
Getting started with TypeScript
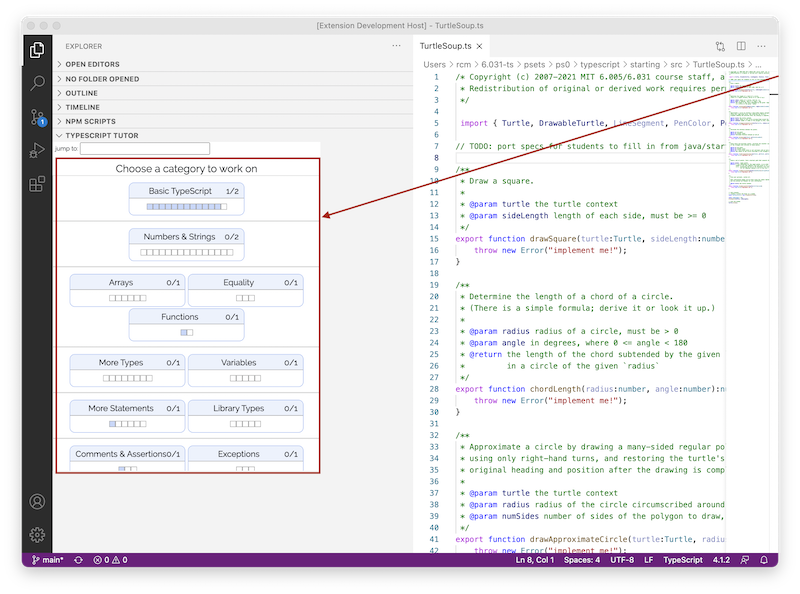
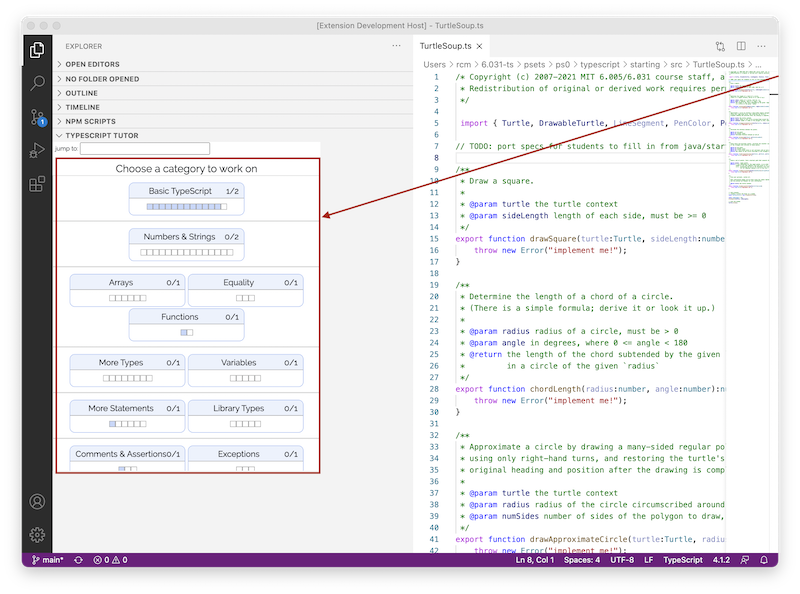
In TypeScript Tutor in Visual Studio Code, complete the first two categories: Basic TypeScript and Numbers & Strings.
After you have done these categories, your TypeScript Tutor pane in Visual Studio Code should show the categories fully checked off with a green checkmark:

Snapshot diagrams
It will be useful for us to draw pictures of what’s happening at runtime, in order to understand subtle questions. Snapshot diagrams represent the internal state of a program at runtime – its stack (methods in progress and their local variables) and its heap (objects that currently exist).
Here’s why we use snapshot diagrams in 6.031:
- To talk to each other through pictures (in class and in team meetings)
- To illustrate concepts like primitive types vs. object types, immutable values vs. unreassignable references, pointer aliasing, stack vs. heap, abstractions vs. concrete representations.
- To pave the way for richer design notations in subsequent courses. For example, snapshot diagrams generalize into object models in 6.170.
Although the diagrams in this course use examples from TypeScript, the notation can be applied to any modern programming language, e.g., Python, JavaScript, Java, C++, Ruby.
The simplest kind of snapshot diagram shows a variable name with an arrow pointing to the variable’s value:
let n:number = 1;
let x:number = 3.5;When we want to show the type of the value, or show more of its internal structure, we use a circle labeled by its type:
let val:BigInt = BigInt("1234567890");Snapshot diagram syntax is intended to be flexible, not necessarily showing all the details all the time, so that we can draw simple diagrams that focus on particular aspects of the program state that we want to discuss.
For example, the diagrams at the right are all reasonable ways to display a string variable in a snapshot diagram.
let s:string = "hello";We may use different diagrams in different contexts. Sometimes we care about the particular value of the string, and sometimes we don’t. Sometimes we want to emphasize that a string is an object value, and sometimes that isn’t relevant.
When we want to show more detail about an object value, we will write field names inside the object circle, with arrows pointing out to their values.
let pt:Point = new Point(5, -3);For still more detail, fields can include their declared types.
Mutating values vs. reassigning variables
Snapshot diagrams give us a way to visualize the distinction between changing a variable and changing a value:
When you assign to a variable or a field, you’re changing where the variable’s arrow points. You can point it to a different value.
When you change the contents of a mutable object – such as an array – you’re changing references inside that value.
Reassignment and immutable values
For example, if we have a string variable s, we can reassign it from a value of "a" to "ab".
let s:string = "a";
s = s + "b";String is an example of an immutable type, a type whose values can never change once they have been created. Immutability is a major design principle in this course, and we’ll talk much more about it in future readings.
In a snapshot diagram, when we want to emphasize the immutability of an object like a string, we draw it with a double border, as shown in the diagram here.
Mutable values
By contrast, an array is a mutable object, and it has methods that change the value of the object:
let arr:Array<string> = ["a"];
arr.push("b");The difference between mutability and immutability will play an important role in making our code safe from bugs.
Unreassignable references
TypeScript also gives us immutability for references: variables that are assigned once and never reassigned.
To make a reference unreassignable, declare it with the keyword const:
const n:number = 5;In this code, n can never be reassigned; it will refer to the value 5 for its entire lifetime.
If the TypeScript compiler isn’t convinced that your const variable will only be assigned once at runtime, then it will produce a compiler error.
So const gives you static checking for unreassignable references.
In a snapshot diagram, when we want to focus on reassignability, we will use a double-arrow for unreassignable references.
The diagram at the right shows an object whose id never changes (it can’t be reassigned to a different number), but whose age can change.
Note that we can have an unreassignable reference to a mutable value whose value can change even though we’re pointing to the same object:
const arr:Array<string> = ["a"]
arr.push("b");We can also have a reassignable reference to an immutable value where the value of the variable can change because it can be re-pointed to a different object:
let s:string = "a";
s = "ab";Double lines help to emphasize the unchangeability of parts of a snapshot diagram. But when reassignability or mutability is obvious, or not relevant to the discussion, we will keep the diagram simple, and just use single-line arrows and object borders.
reading exercises
Here is a function that mutates and reassigns its parameters:
function f(s:string, arr:Array<string>):void {
s.concat("b");
s += "c";
arr.push("d");
}Suppose it is called like this:
let t:string = "a";
let tarr:Array<string> = [t];
f(t, tarr);After this code runs, what sequence of characters does t refer to?
At the same point, what array of strings does tarr refer to?
(missing explanation)
Note that this page doesn’t keep track of the exercises you’ve previously done. When you reload the page, all exercises reset themselves.
If you’re a registered student, you can see which exercises you’ve already done by looking at Omnivore.
Arrays, Maps, and Sets
A TypeScript Array is similar to a Python list.
An Array contains an ordered collection of zero or more objects, where the same object might appear multiple times.
We can add and remove items to and from the Array, which will grow and shrink to accomodate its contents.
In a snapshot diagram, we represent an Array as an object with indices drawn as fields.
This list of cities might represent a trip from Boston to Bogotá to Barcelona.
A Map is similar to a Python dictionary.
In Python, the keys of a map must be hashable.
TypeScript has an even stricter requirement that we’ll discuss when we confront how equality works between objects; for now, it’s safest to use only strings and numbers as keys, rather than arbitrary objects.
In a snapshot diagram, we represent a Map as an object that contains key/value pairs.
This turtles map contains Turtle objects assigned to string keys: Bob, Buckminster, and Buster:
A Set is an unordered collection of zero or more unique objects.
Like a mathematical set or a Python set – and unlike an Array – an object cannot appear in a set multiple times.
Either it’s in or it’s out.
Like the keys of a map, the objects in a Python set must be hashable.
Similarly, the TypeScript Set should be used with a type that is safe for use as the key of a Map, which (for now) means strings and numbers.
| TypeScript | description | Python |
|---|---|---|
s.has(e) |
test if the set contains an element | e in s |
s.add(e) |
add an element | s.add(e) |
s.delete(e) |
remove an element | s.remove(e) |
s.size |
count the number of elements | len(s) |
In a snapshot diagram, we represent a Set as an object with no-name fields.
Here we have a set of integers, in no particular order: 42, 1024, and -7:
Literals
Python provides convenient syntax for creating lists:
lst = [ "a", "b", "c" ]map = { "apple": 5, "banana": 7 }TypeScript has the same syntax for array literals:
let lst:Array<string> = [ "a", "b", "c" ];but the syntax for creating a Map literal is a bit more involved.
The best approach is an array of key-value pairs, like this:
let map:Map<string, number> = new Map([
["apple", 5],
["banana", 7],
]);Generics: declaring Array, Set, and Map variables
Unlike Python collection types, with TypeScript collections we can restrict the type of objects contained in the collection. When we add an item, the compiler can perform static checking to ensure we only add items of the appropriate type. Then, when we pull out an item, we can be confident that its type will be what we expect.
Here’s the syntax for declaring some variables to hold collections:
let cities:Array<string>; // an Array of strings
let numbers:Set<number>; // a Set of numbers
let turtles:Map<string,Turtle>; // a Map with string keys and Turtle valuesTypeScript offers an alternative syntax for declaring an Array type, putting square brackets after the element type:
let cities:string[]; // also an Array of stringsWe will generally use the Array<T> form, to make the meaning of the code clearer, but the T[] form is fine too.
Note that Array<T> and T[] mean exactly the same thing in TypeScript (unlike Java, where List<T> and T[] are very different).
Iteration
A very common task is iterating through our cities/numbers/turtles/etc.
In Python:
for city in cities:
print(city)
for num in numbers:
print(num)
for key in turtles:
print("%s: %s" % (key, turtles[key]))TypeScript provides a similar syntax for iterating over the items in arrays and sets, but using of rather than in:
for (const city of cities) {
console.log(city);
}
for (const num of numbers) {
console.log(num);
}TypeScript also allows let city of cities, but const is preferable because it prevents you from inadvertently reassigning city in the body of the loop.
TypeScript doesn’t allow declaring the type of the variable (e.g. with const city:string of cities); the type of city is inferred automatically from the element type of cities.
Warning: avoid using for...in in TypeScript.
It’s unfortunately legal syntax, but it does a very different thing than you expect.
With an array ['a', 'b'], for example, for...in will not loop over the elements of the array (a, b), but instead the indices of the array (0, 1).
With a set or map, for...in quietly does nothing at all, leading you to think that the set or map is empty when it’s not.
Avoid for...in, and use for...of instead.
We can also iterate over the keys or values of a Map as we did in Python:
for (const key of turtles.keys()) {
console.log(key + ": " + turtles.get(key));
}
for (const value of turtles.values()) {
console.log(value); // prints each Turtle
}Under the hood this kind of for loop uses an Iterator, a design pattern we’ll see later in the class.
Warning: be careful not to mutate a collection while you’re iterating over it. Adding, removing, or replacing elements disrupts the iteration and can even cause your program to crash. We’ll discuss the reason in more detail in a future class. Note that this warning applies to Python as well. The Python code below does not do what you might expect:
numbers = [100,200,300]
for num in numbers:
numbers.remove(num) # danger!!! mutates the list we're iterating over
print(numbers) # list should be empty here -- is it?Iterating with indices
If you want to, TypeScript provides different for loops that we can use to iterate through an array using its indices:
for (let ii = 0; ii < cities.length; ii++) {
console.log(cities[ii]);
}Unless we actually need the index value ii, this code is verbose and has more places for bugs to hide (starting at 1 instead of 0, using <= instead of <, using the wrong variable name for one of the occurrences of ii, …)
Avoid it if you can.
reading exercises
TypeScript Maps work like Python dictionaries.
let treasures:Map<string,number> = new Map();
let x:string = "palm";
treasures.set("beach", 25);
treasures.set("palm", 50);
treasures.set("cove", 75);
treasures.set("x", 100);
treasures.set("palm", treasures.get("palm") + treasures.size);
treasures.delete("beach");
let found:number = 0;
for (const treasure of treasures.values()) {
found += treasure;
}(missing explanation)
Variable declarations
Inferring the type from the initializer
When we declare a variable with an initializer, we can often omit the type declaration, and TypeScript will automatically infer it from the type of the initializing expression. So instead of:
let x:number = 5;
let name:string = 'Frodo';let x = 5; // infers that x:number
let name = 'Frodo'; // infers that name:stringFor Array, Set, and Map types, we can write the full type either in the declaration or in the initializer, and TypeScript will infer the other one:
// full type in the declaration; initializer type inferred
let numbers:Array<string> = [];
let map:Map<string,number> = new Map();
// full type in the initializer; declaration type inferred
let numbers = new Array<string>();
let map = new Map<string,number>();But the declarations below are incomplete, and will lead to static type errors somewhere down the line:
let numbers = []; // NO: what is the element type of the array?
let ages = new Set(); // NO: what is the element type of the set?
let map = new Map(); // NO: what are the types of the keys and values?let vs. var
As we have seen, TypeScript has two ways to declare local variables: let for variables that may need to be reassigned, and const for unreassignable variables.
In older JavaScript code, you may also see var used to declare a variable, like this:
var x = 5; // NO: avoid varThese old-style var declarations are not recommended, because their scope is the entire function (like Python variables), while a let variable’s scope is just its enclosing curly braces.
You can read more about the difference between let and var in the TypeScript Handbook.
reading exercises
Object literals and object types
TypeScript has a syntax for creating an object with initialized instance variables:
{ x: 5, y: -2 }(Python has a similar syntax that creates a dictionary, not an object.)
The static type of this expression is { x:number, y:number }, which can be used to declare a variable:
let point: { x: number, y: number } = { x: 5, y: 2 };Now point.x and point.y can be used to access the x and y values stored in the object that point refers to.
An object type that is just a collection of named fields, without any methods or operations, is called a record type (also called a struct in languages like C/C++). We will see better ways to manage complex data when we talk about abstract data types in a future class. But simple record types like this are useful for bundling together related bits of data temporarily, particularly when a function wants to return multiple values, e.g.:
function integerDivision(a:number, b:number): { quotient:number, remainder:number } {
return {
quotient: ..., // result of dividing a by b
remainder: ... // remainder after dividing a by b
};
}TypeScript has a number of shortcuts for object literals, including destructuring assignment:
const { quotient, remainder } = integerDivision(23, 7);This code declares the local variables quotient and remainder and initializes them with the correspondingly-named fields of the object returned by integerDivision().
Enumerations
Sometimes a type has a small, finite set of immutable values, such as:
- months of the year: January, February, …, November, December
- days of the week: Monday, Tuesday, …, Saturday, Sunday
- compass points: north, south, east, west
- available colors: black, gray, red, …
When the set of values is small and finite, it makes sense to define all the values as named constants, which TypeScript calls an enumeration and expresses with the enum construct.
enum Month {
JANUARY, FEBRUARY, MARCH, APRIL,
MAY, JUNE, JULY, AUGUST,
SEPTEMBER, OCTOBER, NOVEMBER, DECEMBER
}
enum PenColor {
BLACK, GRAY, RED, PINK, ORANGE,
YELLOW, GREEN, CYAN, BLUE, MAGENTA
}You can use an enumeration type name like PenColor in a variable or method declaration:
let drawingColor: PenColor;Refer to the values of the enumeration as if they were named constants:
drawingColor = PenColor.RED;Note that an enumeration is a distinct new type. Older languages, like Python 2 or JavaScript, tend to use numeric constants or string literals to represent a finite set of values like this. But an enumeration is more typesafe, because it can catch mistakes like type mismatches:
let month:number = TUESDAY; // no error if numeric constants are used
let month:Month = DayOfWeek.TUESDAY; // static error if enumerations are used let color:string = "REd"; // no error, misspelling isn't caught
let drawingColor:PenColor = PenColor.REd; // static error when enumeration value is misspelledPython 3 has enumerations, similar to TypeScript’s, though not statically type-checked.
API documentation
Previous sections in this reading have a number of links to documentation for the JavaScript and TypeScript API.
API stands for application programming interface. If you want to program an app that talks to Facebook, Facebook publishes an API (more than one, in fact, for different languages and frameworks) you can program against.
TypeScript is a superset of JavaScript, so it relies on the JavaScript API for much of its functionality. JavaScript, in turn, runs in two different contexts: inside the web browser, and outside it (in Node.js). Each context has different APIs with different capabilities.
So three sources of API documentation are widely used for TypeScript/JavaScript programming:
- MDN JavaScript reference, for general features of JavaScript, and for web-browser-specific APIs.
- Node.js reference, for outside-the-browser APIs specific to Node.js.
- The TypeScript Handbook, for features specific to TypeScript.
Here are some examples from MDN of APIs that are available in every TypeScript/JavaScript context:
Stringis the type that TypeScript callsstring. We can createStringobjects by using"double quotes"or'single quotes'.Arrayis like a Python list.Mapis like a Python dictionary.
And here are some APIs from Node.js, available only for a program running in Node:
fs.readFileSync()reads a file from disk.os.homedir()gets the pathname of the user’s home directory.
And here are some types we’ve discussed from TypeScript:
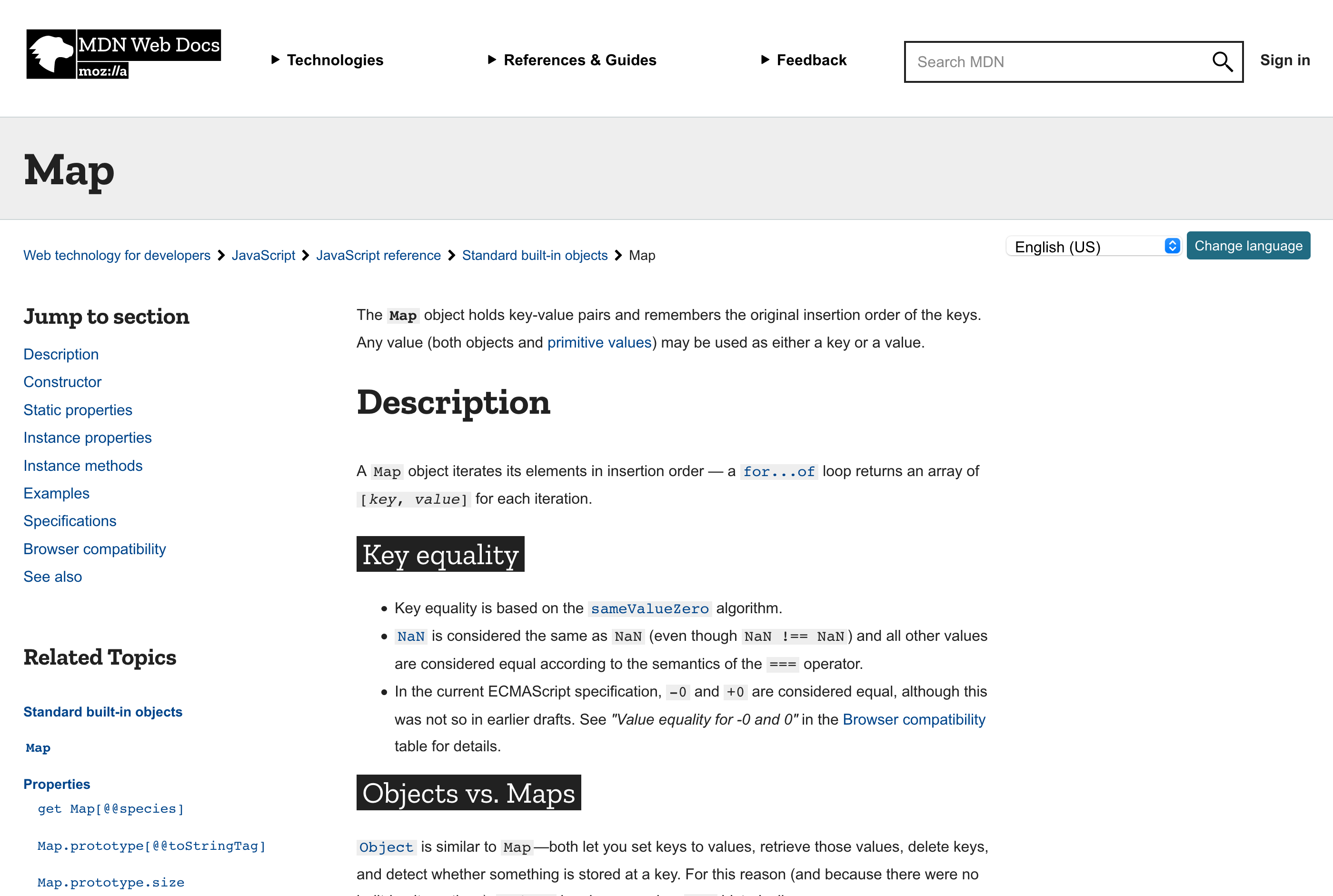
Let’s take a closer look at the MDN documentation for Map.
There are many things here that relate to features of TypeScript or JavaScript we haven’t discussed!
Keep your head, and focus on the things in bold below.

At the top right corner is the search box. You can use it to jump to a class or interface, or straight to a particular method.
Next up: a description of the class. Sometimes these descriptions are a little obtuse, but this is the first place you should go to understand a class.

If you want to make a new Map the constructor section is the first place to look.
Constructors aren’t the only way to get a new object in TypeScript, but they are the most common.

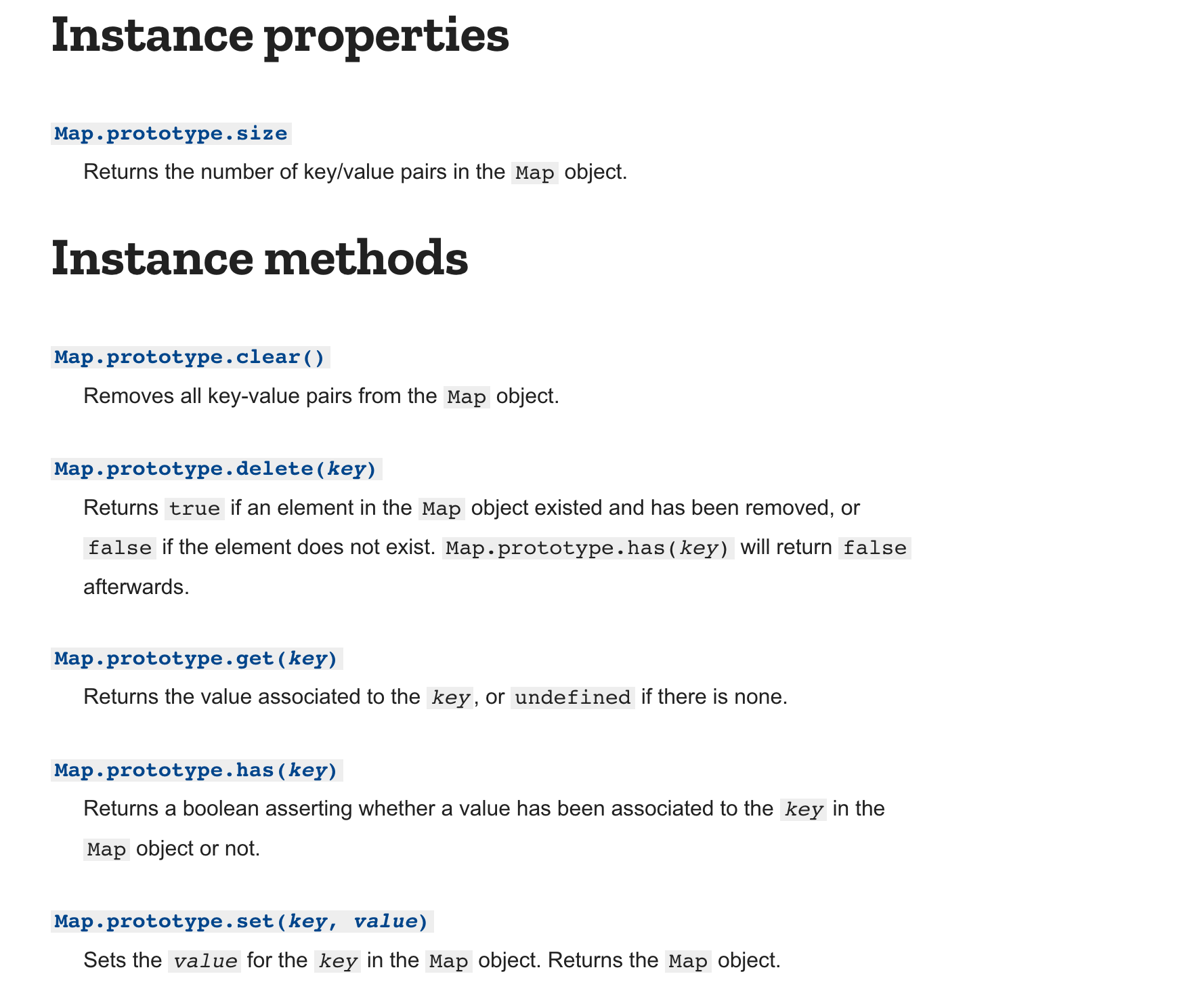
Next: the instance properties and instance method sections list all the properties and methods we can use on a Map object.
Click on a method to see the detailed description. This is the first place you should go to understand what a method does.
Each detailed description includes:
Specifications
These detailed descriptions are specifications.
They allow us to use tools like Map, String, or Set without having to read or understand the code that implements them.
Reading, writing, understanding, and analyzing specifications will be one of our first major undertakings in 6.031, starting in a few classes.
Note that many MDN documentation pages also have a section called “Specifications”, which point to even more detailed specifications in the ECMAScript language standard. (ECMAScript is the official definition of the JavaScript language formalized by the Ecma International standards body, and used by all major web browsers and Node.js.) 6.031 does not use specifications at the level of formality required by a standards body, but instead at the level used by practicing software engineers, which is better represented by the MDN page’s description. So you don’t need to click through to the ECMAScript specifications unless you are curious.
Reading exercises
At this point you should have completed all the reading exercises above. Completing the reading exercises prepares you for the nanoquiz at the beginning of each class meeting. To check your reading exercise status, see classes/02-basic-typescript on Omnivore. Submitting the exercises is required by 10:00pm US Eastern time the evening before class.
At this point you should have also completed the TypeScript Tutor levels shown below. TypeScript Tutor exercises are also due 10:00 pm US Eastern time the evening before class.