



























The geometries of polygon-based shapes are also affected by the node attributes regular, peripheries and orientation. If shape="polygon", the attributes sides, skew and distortion are also used. If unset, they default to 4, 0.0 and 0.0, respectively. In addition, the 3 M* shapes support auxiliary labels using the toplabel and bottomlabel attributes. On the other hand, the point shape is special in that it is only affected by the peripheries, width and height attributes.
| rlabel | = | field ( '|' field )* |
| where field | = | fieldId or '{' rlabel '}' |
| and fieldId | = | [ '<' string '>'] [ string ] |
The first string in fieldId assigns a portname to the field and can be combined with the node name to indicate where to attach an edge to the node. (See portPos.) The second string is used as the text for the field; it supports the usual escape sequences \n, \l and \r.
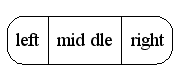
Visually, a record is a box, with fields represented by alternating rows of horizontal or vertical subboxes. The Mrecord shape is identical to a record shape, except that the outermost box has rounded corners. Flipping between horizontal and vertical layouts is done by nesting fields in braces "{...}". The top-level orientation in a record is horizontal. Thus, a record with label "A | B | C | D" will have 4 fields oriented left to right, while "{A | B | C | D}" will have them from top to bottom and "A | { B | C } | D" will have "B" over "C", with "A" to the left and "D" to the right of "B" and "C".
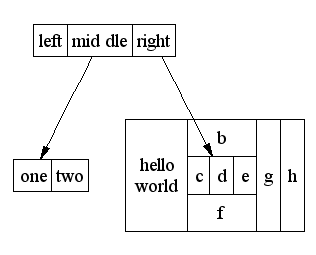
As an example of a record node, the dot input

If we change node struct1 to have shape Mrecord,
it then looks like:

Thus, the code

As an example of rounding, dot uses the graph

Additional styles may be available with a specific code generator.
If the value of a label attribute (label for nodes, edges, clusters, and graphs, and the headlabel and taillabel attributes of an edge) is given as an HTML string, that is, delimited by <...> rather than "...", the label is interpreted as an HTML description. At their simplest, such labels can describe multiple lines of variously aligned text as provided by ordinary string labels. More generally, the label can specify a table similar to those provided by HTML, with different graphical attributes at each level.
NOTE: The features and syntax supported by these labels are inspired by HTML. However, there are many aspects that are relevant to Graphviz labels that are not in HTML and, conversely, HTML allows various constructs which are meaningless in Graphviz. We will generally refer to these labels as "HTML labels" rather than the cumbersome "HTML-like labels" but the reader is warned that these are not really HTML. The grammar below describes precisely what Graphviz will accept.
Although HTML labels are not, strictly speaking, a shape, they can be viewed as a generalization of the record shapes described above. In particular, if a node has set its shape attribute to plaintext, the HTML label will be the node's shape. On the other hand, if the node has any other shape (except point), the HTML label will be embedded within the node the same way an ordinary label would be.
The following is an abstract grammar for HTML labels. Terminals are shown in bold font and nonterminals in italics. Square brackets [ and ] enclose optional items. Vertical bars | separate alternatives.
| label | : | fonttext |
| | | fonttable | |
| fonttext | : | [ text ] |
| | | <FONT> [ text ] </FONT> | |
| text | : | lines |
| | | lines string | |
| | | string | |
| lines | : | string <BR/> |
| | | lines string <BR/> | |
| fonttable | : | table |
| | | <FONT> table </FONT> | |
| table | : | <TABLE> rows </TABLE> |
| rows | : | row |
| | | rows row | |
| row | : | <TR> cells </TR> |
| cells | : | cell |
| | | cells cell | |
| cell | : | <TD> label </TD> |
| | | <TD> <IMG/> </TD> |
Above, a string is any collection of printable characters, including all spaces. Note that outside of the body of a <TD> element, whitespace characters are ignored; within a <TD> element, spaces are preserved but all other white space characters are discarded. Because of the grammar used, be careful of putting spaces after <TD> but before an enclosed <FONT> or <TABLE>. The parse will see the spaces, assume it is parsing text, and will then report a syntax error when it encounters the element. HTML comments are allowed within an HTML string. They can occur anywhere provided that, if they contain part of an HTML element, they must contain the entire element.
Each of the HTML elements has a set of optional attributes. Attribute values must appear in double quotes.
<TABLE ALIGN="CENTER|LEFT|RIGHT" BGCOLOR="color" BORDER="value" CELLBORDER="value" CELLPADDING="value" CELLSPACING="value" FIXEDSIZE="FALSE|TRUE" HEIGHT="value" HREF="value" PORT="portName" TARGET="value" VALIGN="MIDDLE|BOTTOM|TOP" WIDTH="value" >
<TD ALIGN="CENTER|LEFT|RIGHT" BGCOLOR="color" BORDER="value" CELLPADDING="value" CELLSPACING="value" COLSPAN="value" FIXEDSIZE="FALSE|TRUE" HEIGHT="value" HREF="value" PORT="portName" ROWSPAN="value" TARGET="value" VALIGN="MIDDLE|BOTTOM|TOP" WIDTH="value" >
<FONT COLOR="color" FACE="fontname" POINT-SIZE="value" >
<BR ALIGN="CENTER|LEFT|RIGHT" >
<IMG SRC="value" >
ALIGN
specifies horizontal placement. When an object is allocated more space than required, this value determines where the extra space is placed left and right of the object.BGCOLOR="color"
- CENTER aligns the object in the center. (Default)
- LEFT aligns the object on the left.
- RIGHT aligns the object on the right.
sets the color of the background. This color can be overridden by a BGCOLOR attribute in descendents.BORDER="value"
specifies the width of the border around the object in points. A value of zero indicates no border. The default is 1. The maximum value is 255. If set in a table, and CELLBORDER is not set, this value is also used for all cells in the table. It can be overridden by a BORDER tag in a cell.CELLBORDER="value"
specifies the width of the border for all cells in a table. It can be overridden by a BORDER tag in a cell. The maximum value is 255.CELLPADDING="value"
specifies the space, in points, between a cell's border and its content. The default is 2. The maximum value is 255.CELLSPACING="value"
specifies the space, in points, between cells in a table and between a cell and the table's border. The default is 2. The maximum value is 127.COLOR="color"
sets the color of the font within the scope of <FONT>...</FONT>. This color can be overridden by a COLOR attribute in descendents. By default, the font color is determined by the fontcolor attribute of the corresponding node, edge or graph.COLSPAN="value"
specifies the number of columns spanned by the cell. The default is 1. The maximum value is 65535.FACE="fontname"
specifies the font to use within the scope of <FONT>...</FONT>. This can be overridden by a FACE attribute in descendents. By default, the font name is determined by the fontname attribute of the corresponding node, edge or graph.FIXEDSIZE
specifies whether the values given by the WIDTH and HEIGHT attributes are enforced.HEIGHT="value"
- FALSE allows the object to grow so that all its contents will fit. (Default)
- TRUE fixes the object size to its given WIDTH and HEIGHT. Both of these attributes must be supplied.
specifies the mininum height, in points, of the object. The height includes the contents, any spacing and the border. Unless FIXEDSIZE is true, the height will be expanded to allow the contents to fit. The maximum value is 65535.HREF="value"
attaches a URL to the object.POINT-SIZE="value"
sets the size of the font, in points, used within the scope of <FONT>...</FONT>. This can be overridden by a POINT-SIZE attribute in descendents. By default, the font name is determined by the fontsize attribute of the corresponding node, edge or graph.PORT="value"
attaches a portname to the object. (See portPos.) This can be used to modify the head or tail of an edge, so that the end attaches directly to the object.ROWSPAN="value"
specifies the number of rows spanned by the cell. The default is 1. The maximum value is 65535.SRC="value"
specifies the image file to be displayed in the cell.TARGET="value"
determines which window of the browser is used for the URL if the object has one. See W3C documentation.
VALIGN
specifies vertical placement. When an object is allocated more space than required, this value determines where the extra space is placed above and below the object.WIDTH="value"
- MIDDLE aligns the object in the center. (Default)
- LEFT aligns the object on the left.
- RIGHT aligns the object on the right.
specifies the mininum width, in points, of the object. The width includes the contents, any spacing and the border. Unless FIXEDSIZE is true, the width will be expanded to allow the contents to fit. The maximum value is 65535.
There is some inheritance among the attributes. If a table specifies a CELLPADDING, CELLBORDER or BORDER value, this value is used by the table's cells unless overridden. If a cell or table specifies a BGCOLOR, this will be the background color for all of its descendents. Of course, if a background or fill color is specified for the graph object owning the label, this will be the original background for the label. The object's fontname, fontcolor and fontsize attributes are the default for drawing text. These can be overridden by using FONT to set new values. The new font values will hold until overridden by an enclosed FONT element. Finally, the pencolor or color of the graph object will be used as the border color.
Because of certain limitations in handling tables in a device-independent manner, when BORDER is 1 and both table and cell borders are on and CELLSPACING is less than 2, anomalies can arise in the output, such as gaps between sides of borders which should be abutting or even collinear. The user can usual get around this by increasing the border size or the spacing, or turning off the table border.
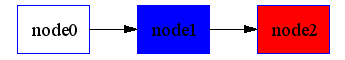
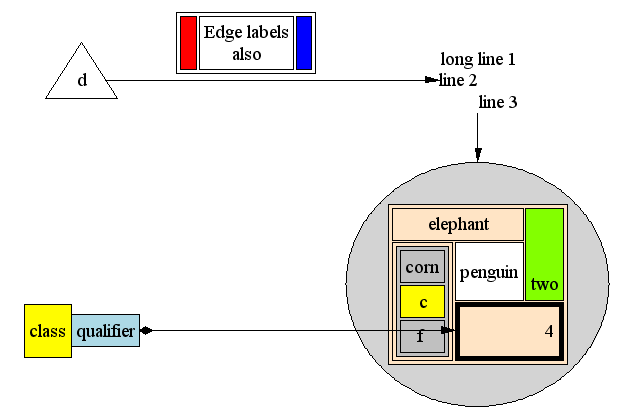
As an example of HTML labels, the dot input

As usual, an HTML specification is more verbose. On the other hand, HTML labels are much more general, as the following example shows:

The source for this graph can be found here.
Here is an example using <FONT> elements

with the input graph.
Here is an example using an <IMG> element

with the input graph.