| Home | All Classes | Main Classes | Annotated | Grouped Classes | Functions |
The QScrollView widget provides a scrolling area with on-demand scroll bars. More...
#include <qscrollview.h>
Inherits QFrame.
Inherited by QCanvasView, QTable, QGridView, QIconView, QListBox, QListView, and QTextEdit.
The QScrollView is a large canvas - potentially larger than the coordinate system normally supported by the underlying window system. This is important because it is quite easy to go beyond these limitations (e.g. many web pages are more than 32000 pixels high). Additionally, the QScrollView can have QWidgets positioned on it that scroll around with the drawn content. These sub-widgets can also have positions outside the normal coordinate range (but they are still limited in size).
To provide content for the widget, inherit from QScrollView, reimplement drawContents() and use resizeContents() to set the size of the viewed area. Use addChild() and moveChild() to position widgets on the view.
To use QScrollView effectively it is important to understand its widget structure in the three styles of use: a single large child widget, a large panning area with some widgets and a large panning area with many widgets.

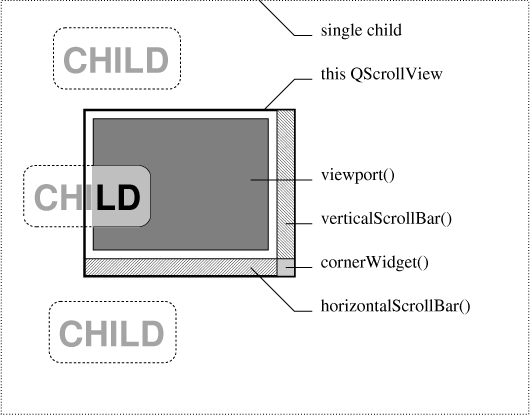
The first, simplest usage of QScrollView (depicted above), is appropriate for scrolling areas that are never more than about 4000 pixels in either dimension (this is about the maximum reliable size on X11 servers). In this usage, you just make one large child in the QScrollView. The child should be a child of the viewport() of the scrollview and be added with addChild():
QScrollView* sv = new QScrollView(...);
QVBox* big_box = new QVBox(sv->viewport());
sv->addChild(big_box);
You can go on to add arbitrary child widgets to the single child
in the scrollview as you would with any widget:
QLabel* child1 = new QLabel("CHILD", big_box);
QLabel* child2 = new QLabel("CHILD", big_box);
QLabel* child3 = new QLabel("CHILD", big_box);
...
Here the QScrollView has four children: the viewport(), the verticalScrollBar(), the horizontalScrollBar() and a small cornerWidget(). The viewport() has one child: the big QVBox. The QVBox has the three QLabel objects as child widgets. When the view is scrolled, the QVBox is moved; its children move with it as child widgets normally do.

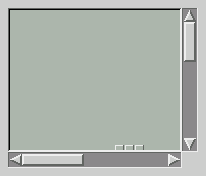
The second usage of QScrollView (depicted above) is appropriate when few, if any, widgets are on a very large scrolling area that is potentially larger than 4000 pixels in either dimension. In this usage you call resizeContents() to set the size of the area and reimplement drawContents() to paint the contents. You may also add some widgets by making them children of the viewport() and adding them with addChild() (this is the same as the process for the single large widget in the previous example):
QScrollView* sv = new QScrollView(...);
QLabel* child1 = new QLabel("CHILD", sv->viewport());
sv->addChild(child1);
QLabel* child2 = new QLabel("CHILD", sv->viewport());
sv->addChild(child2);
QLabel* child3 = new QLabel("CHILD", sv->viewport());
sv->addChild(child3);
Here, the QScrollView has the same four children: the viewport(),
the verticalScrollBar(), the horizontalScrollBar() and a small
cornerWidget(). The viewport() has the three QLabel objects as
child widgets. When the view is scrolled, the scrollview moves the
child widgets individually.

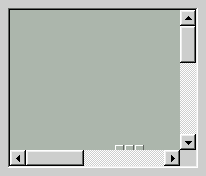
The final usage of QScrollView (depicted above) is appropriate when many widgets are on a very large scrolling area that is potentially larger than 4000 pixels in either dimension. In this usage you call resizeContents() to set the size of the area and reimplement drawContents() to paint the contents. You then call enableClipper(TRUE) and add widgets, again by making them children of the viewport(), and adding them with addChild():
QScrollView* sv = new QScrollView(...);
sv->enableClipper(TRUE);
QLabel* child1 = new QLabel("CHILD", sv->viewport());
sv->addChild(child1);
QLabel* child2 = new QLabel("CHILD", sv->viewport());
sv->addChild(child2);
QLabel* child3 = new QLabel("CHILD", sv->viewport());
sv->addChild(child3);
Here, the QScrollView has four children: the clipper() (not the viewport() this time), the verticalScrollBar(), the horizontalScrollBar() and a small cornerWidget(). The clipper() has one child: the viewport(). The viewport() has the same three labels as child widgets. When the view is scrolled the viewport() is moved; its children move with it as child widgets normally do.
Normally you will use the first or third method if you want any child widgets in the view.
Note that the widget you see in the scrolled area is the viewport() widget, not the QScrollView itself. So to turn mouse tracking on, for example, use viewport()->setMouseTracking(TRUE).
To enable drag-and-drop, you would setAcceptDrops(TRUE) on the QScrollView (because drag-and-drop events propagate to the parent). But to work out the logical position in the view, you would need to map the drop co-ordinate from being relative to the QScrollView to being relative to the contents; use the function viewportToContents() for this.
To handle mouse events on the scrolling area, subclass scrollview as you would subclass other widgets, but rather than reimplementing mousePressEvent(), reimplement contentsMousePressEvent() instead. The contents specific event handers provide translated events in the coordinate system of the scrollview. If you reimplement mousePressEvent(), you'll get called only when part of the QScrollView is clicked: and the only such part is the "corner" (if you don't set a cornerWidget()) and the frame; everything else is covered up by the viewport, clipper or scroll bars.
When you construct a QScrollView, some of the widget flags apply to the viewport() instead of being sent to the QWidget constructor for the QScrollView. This applies to WResizeNoErase, WStaticContents, WRepaintNoErase and WPaintClever. See Qt::WidgetFlags for documentation about these flags. Here are some examples:
Child widgets may be moved using addChild() or moveChild(). Use childX() and childY() to get the position of a child widget.
A widget may be placed in the corner between the vertical and horizontal scrollbars with setCornerWidget(). You can get access to the scrollbars using horizontalScrollBar() and verticalScrollBar(), and to the viewport with viewport(). The scroll view can be scrolled using scrollBy(), ensureVisible(), setContentsPos() or center().
The visible area is given by visibleWidth() and visibleHeight(), and the contents area by contentsWidth() and contentsHeight(). The contents may be repainted using one of the repaintContents() or updateContents() functions.
Coordinate conversion is provided by contentsToViewport() and viewportToContents().
The contentsMoving() signal is emitted just before the contents are moved to a new position.
Warning: WResizeNoErase is currently set by default, i.e. you must always clear the background manually in scrollview subclasses. This will change in a future version of Qt and we recommend specifying the flag explicitly.


See also Abstract Widget Classes.
This enum type is used to control a QScrollView's reaction to resize events.
This enum type describes the various modes of QScrollView's scroll bars.
(The modes for the horizontal and vertical scroll bars are independent.)
The widget flags WStaticContents, WRepaintNoErase and WPaintClever are propagated to the viewport() widget. The other widget flags are propagated to the parent constructor as usual.
You may want to call enableClipper(TRUE) if you add a large number of widgets.
Example: scrollview/scrollview.cpp.
See also setMargins().
Example: scrollview/scrollview.cpp.
Scrolls the content so that the point (x, y) is visible with the xmargin and ymargin margins (as fractions of visible the area).
For example:
Returns TRUE if child is visible. This is equivalent to child->isVisible().
You should not need to use this function.
See also visibleWidth and visibleHeight.
Example: chart/canvasview.cpp.
Reimplemented in QTable.
Reimplemented in QTable.
Reimplemented in QTable.
Reimplemented in QTable.
Returns the height of the contents area. See the "contentsHeight" property for details.
Reimplemented in QListView.
Examples: canvas/canvas.cpp and chart/canvasview.cpp.
Reimplemented in QListView.
Examples: canvas/canvas.cpp and chart/canvasview.cpp.
Reimplemented in QListView.
Reimplemented in QListView.
This signal is emitted just before the contents are moved to position (x, y).
See also contentsX and contentsY.
Returns the point p translated to a point on the viewport() widget.
Returns the width of the contents area. See the "contentsWidth" property for details.
Returns the X coordinate of the contents that are at the left edge of the viewport. See the "contentsX" property for details.
Returns the Y coordinate of the contents that are at the top edge of the viewport. See the "contentsY" property for details.
By default, no corner widget is present.
Example: scrollview/scrollview.cpp.
Returns TRUE if autoscrolling in drag move events is enabled; otherwise returns FALSE. See the "dragAutoScroll" property for details.
Reimplement this function if you are viewing a drawing area rather than a widget.
The function should draw the rectangle (clipx, clipy, clipw, cliph) of the contents using painter p. The clip rectangle is in the scrollview's coordinates.
For example:
{
// Fill a 40000 by 50000 rectangle at (100000,150000)
// Calculate the coordinates...
int x1 = 100000, y1 = 150000;
int x2 = x1+40000-1, y2 = y1+50000-1;
// Clip the coordinates so X/Windows will not have problems...
if (x1 < clipx) x1=clipx;
if (y1 < clipy) y1=clipy;
if (x2 > clipx+clipw-1) x2=clipx+clipw-1;
if (y2 > clipy+cliph-1) y2=clipy+cliph-1;
// Paint using the small coordinates...
if ( x2 >= x1 && y2 >= y1 )
p->fillRect(x1, y1, x2-x1+1, y2-y1+1, red);
}
The clip rectangle and translation of the painter p is already set appropriately.
Example: qdir/qdir.cpp.
Reimplemented in QCanvasView and QTable.
The default implementation translates the painter appropriately and calls drawContents(QPainter*,int,int,int,int). See drawContents() for an explanation of the parameters p, offsetx, offsety, clipx, clipy, clipw and cliph.
Reimplemented in QListView.
Note that you may only call enableClipper() prior to adding widgets.
For a full discussion, see this class's detailed description.
Example: scrollview/scrollview.cpp.
Scrolls the content so that the point (x, y) is visible with at least the xmargin and ymargin margins (if possible, otherwise centered).
Reimplemented from QObject.
Reimplemented in QListView.
Returns the mode for the horizontal scroll bar. See the "hScrollBarMode" property for details.
See also setStaticBackground().
It should not be used for other purposes.
This function never returns 0.
This signal is emitted whenever the user presses the horizontal slider.
This signal is emitted whenever the user releases the horizontal slider.
See also setMargins().
See also updateContents().
Repaints the contents of rectangle r. If erase is TRUE the background is cleared using the background color.
Repaints the contents. If erase is TRUE the background is cleared using the background color.
Returns the resize policy. See the "resizePolicy" property for details.
See also setMargins().
Example: process/process.cpp.
You will probably also want to set at least one of the scroll bar modes to AlwaysOn.
Passing 0 shows no widget in the corner.
Any previous corner widget is hidden.
You may call setCornerWidget() with the same widget at different times.
All widgets set here will be deleted by the QScrollView when it is destroyed unless you separately reparent the widget after setting some other corner widget (or 0).
Any newly set widget should have no current parent.
By default, no corner widget is present.
See also vScrollBarMode and hScrollBarMode.
Example: scrollview/scrollview.cpp.
Sets whether autoscrolling in drag move events is enabled to b. See the "dragAutoScroll" property for details.
The default implementation simply gives all the space to hbar. The new geometry is given by x, y, w and h.
See also setVBarGeometry().
Sets the mode for the horizontal scroll bar. See the "hScrollBarMode" property for details.
By default all margins are zero.
See also frameChanged().
Sets the resize policy. See the "resizePolicy" property for details.
Be aware that this mode is quite slow, as a full repaint of the visible area has to be triggered on every contents move.
See also hasStaticBackground().
The default implementation simply gives all the space to vbar. The new geometry is given by x, y, w and h.
See also setHBarGeometry().
Sets the mode for the vertical scroll bar. See the "vScrollBarMode" property for details.
Sets the visibility of child. Equivalent to QWidget::show() or QWidget::hide().
See also setMargins().
See also repaintContents().
Updates the contents in rectangle r
Returns the mode for the vertical scroll bar. See the "vScrollBarMode" property for details.
It should not be used for other purposes.
This function never returns 0.
This signal is emitted whenever the user presses the vertical slider.
This signal is emitted whenever the user releases the vertical slider.
Example: scrollview/scrollview.cpp.
See also QWidget::resizeEvent().
Example: chart/canvasview.cpp.
The viewport size depends on (x, y) (the size of the contents), the size of this widget and the modes of the horizontal and vertical scroll bars.
This function permits widgets that can trade vertical and horizontal space for each other to control scroll bar appearance better. For example, a word processor or web browser can control the width of the right margin accurately, whether or not there needs to be a vertical scroll bar.
Returns the point on the viewport vp translated to a point in the contents.
Returns the vertical amount of the content that is visible. See the "visibleHeight" property for details.
Returns the horizontal amount of the content that is visible. See the "visibleWidth" property for details.
This property holds the height of the contents area.
Get this property's value with contentsHeight().
This property holds the width of the contents area.
Get this property's value with contentsWidth().
This property holds the X coordinate of the contents that are at the left edge of the viewport.
Get this property's value with contentsX().
This property holds the Y coordinate of the contents that are at the top edge of the viewport.
Get this property's value with contentsY().
This property holds whether autoscrolling in drag move events is enabled.
If this property is set to TRUE (the default), the QScrollView automatically scrolls the contents in drag move events if the user moves the cursor close to a border of the view. Of course this works only if the viewport accepts drops. Specifying FALSE disables this autoscroll feature.
Set this property's value with setDragAutoScroll() and get this property's value with dragAutoScroll().
This property holds the mode for the horizontal scroll bar.
The default mode is QScrollView::Auto.
See also vScrollBarMode.
Set this property's value with setHScrollBarMode() and get this property's value with hScrollBarMode().
This property holds the resize policy.
The default is Default.
See also ResizePolicy.
Set this property's value with setResizePolicy() and get this property's value with resizePolicy().
This property holds the mode for the vertical scroll bar.
The default mode is QScrollView::Auto.
See also hScrollBarMode.
Set this property's value with setVScrollBarMode() and get this property's value with vScrollBarMode().
This property holds the vertical amount of the content that is visible.
Get this property's value with visibleHeight().
This property holds the horizontal amount of the content that is visible.
Get this property's value with visibleWidth().
This file is part of the Qt toolkit. Copyright © 1995-2003 Trolltech. All Rights Reserved.
| Copyright © 2003 Trolltech | Trademarks | Qt version 3.1.2
|